
TechniGrain is an innovative French startup that invented a new method for analyzing the quality of ventilation systems in grain silos.
I had the opportunity to develop the Android application that is used to register these measures. Working hand in hand with this app, I have also created a tailor-made WordPress administration tool allowing the TechniGrain staff to consult this on-site data and to generate and edit recommendation documents intended for agricultural storage companies.
I worked with Pierre on various application development projects (for web and smartphone). Pierre is always attentive to the client’s needs, understandable in his explanations, even on technical points, and is very responsive. In addition, his work is of high-quality and the project management is well done and organized.
We are very satisfied with our application designed by Pierre: it is simple, practical and adaptive according to the evolution of our needs. I recommend both the technical and relational qualities of Pierre.
Florine Aufrère, Research and development engineer at TechniGrain
A custom Android mobile app communicating with a WordPress backend
Since 2019, I have been working hand in hand with the Experiencis studio to assist the TechniGrain company in its innovative activity in the agricultural sector. My expertise covered:
- developing an offline-first Android (React Native) application for the creation of sites, silos, and fans and taking measurements by trained operators,
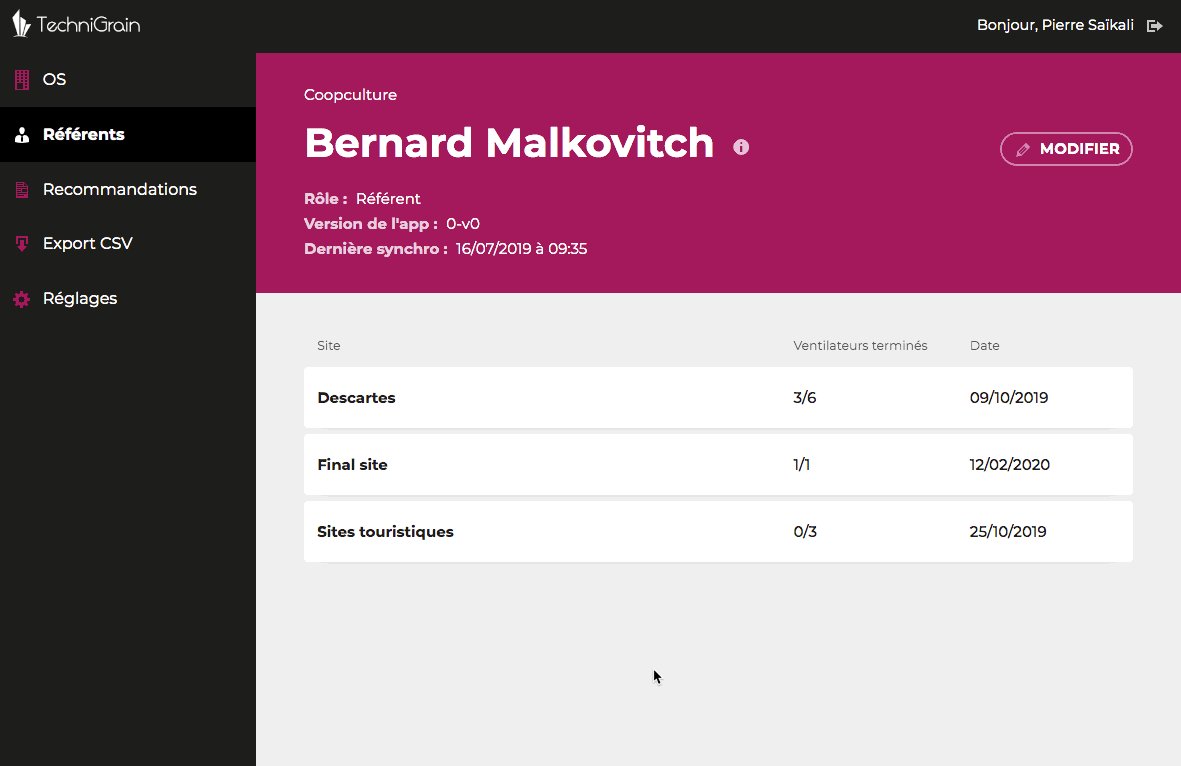
- the implementation of a private web administration allowing the Technigrain team to manage the activity, monitor the synced data reported by the operators, analyze this data, and generate recommendation documents for its customers,
- the creation of a second web interface dedicated to the supervisors of TechniGrain customers, allowing them to internally monitor their team progress and work, get online access to documents published by TechniGrain, and generate CSV exports to gather their on-site data.
An offline-first measurements-taking Android application
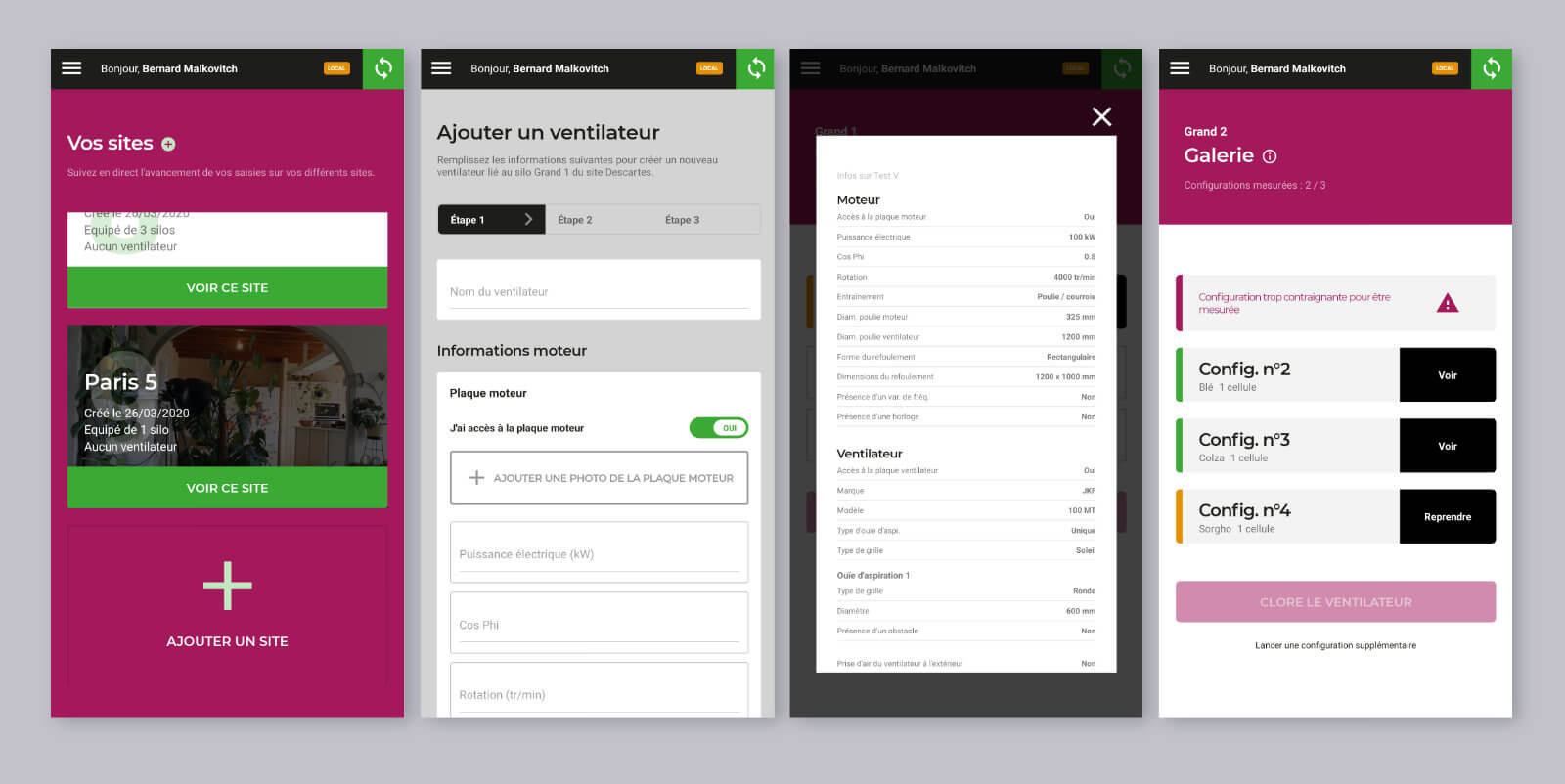
In the on-site grain storage silos, trained operators use the TechniGrain mobile application — whose UI/UX has been defined by our partner Experiencis. This application let the operators simplify the entire process of taking measurements, which consists of:
- creating the site and the silos to be analyzed by filling out multi-step forms with fields conditioned on the specifics of the place,
- register fans by specifying all their particularities in conditional multi-step forms,
- create a set of configurations for each fan presenting all the ventilation cases in situation,
- and finally perform a set of checks and then measurements (pressure, airspeed, electrical, etc.) for each of the configurations created.

This time-consuming and complex data-filling process takes place inside grain silos — so without any access to the Internet. The application was therefore designed offline-first :
- data storage lives locally on the smartphone (Redux Persist + Filesystem Storage);
- once the measurements are finished, the operator accesses a synchronization screen in order to send the data to the backend.
A quick note about the mobile app technical stack
On the technical side of it, the application is powered by:
- a React Native JavaScript code as a core foundation,
- Redux and Redux Form for managing many levels of data abstraction and multi-step forms,
- Axios for AJAX requests when sending text data and files (photos) or receiving data after user authentication,
- Microsoft App Center for tracking application usage, easily distributing scalable over-the-air updates (without accessing the Google Play Store), and monitoring any bugs and crashes on the operators’ phones.
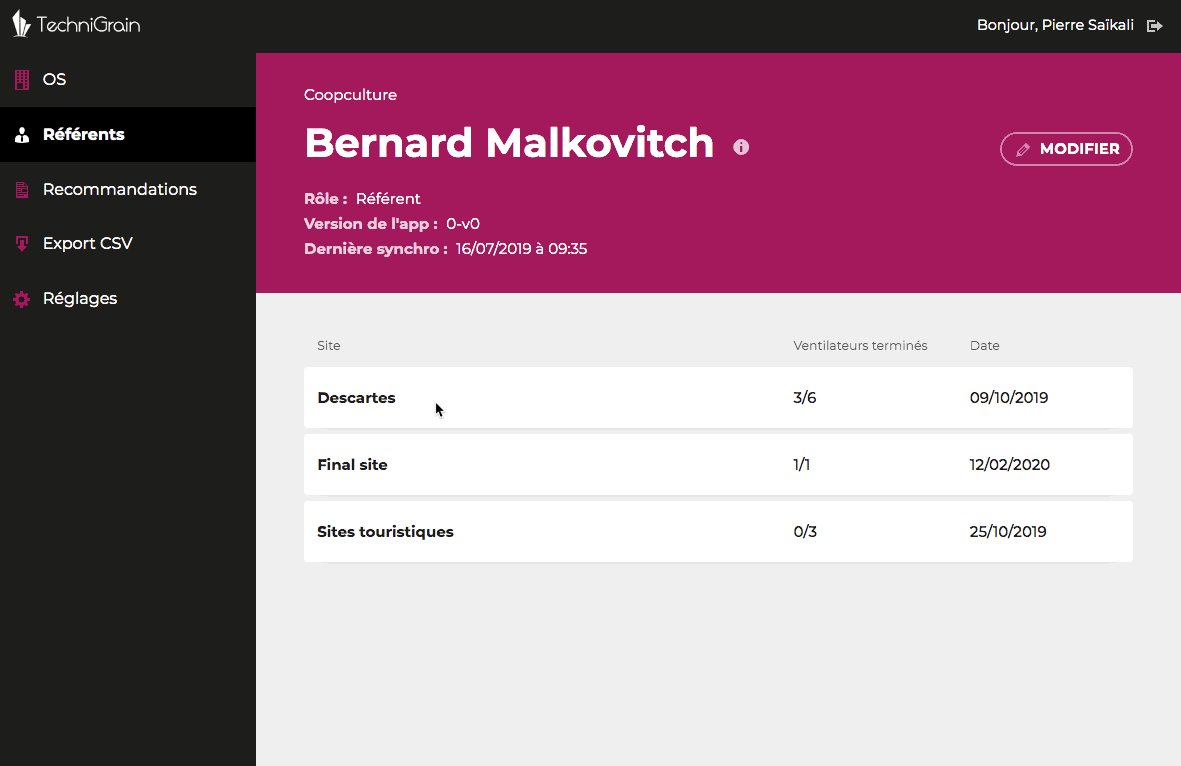
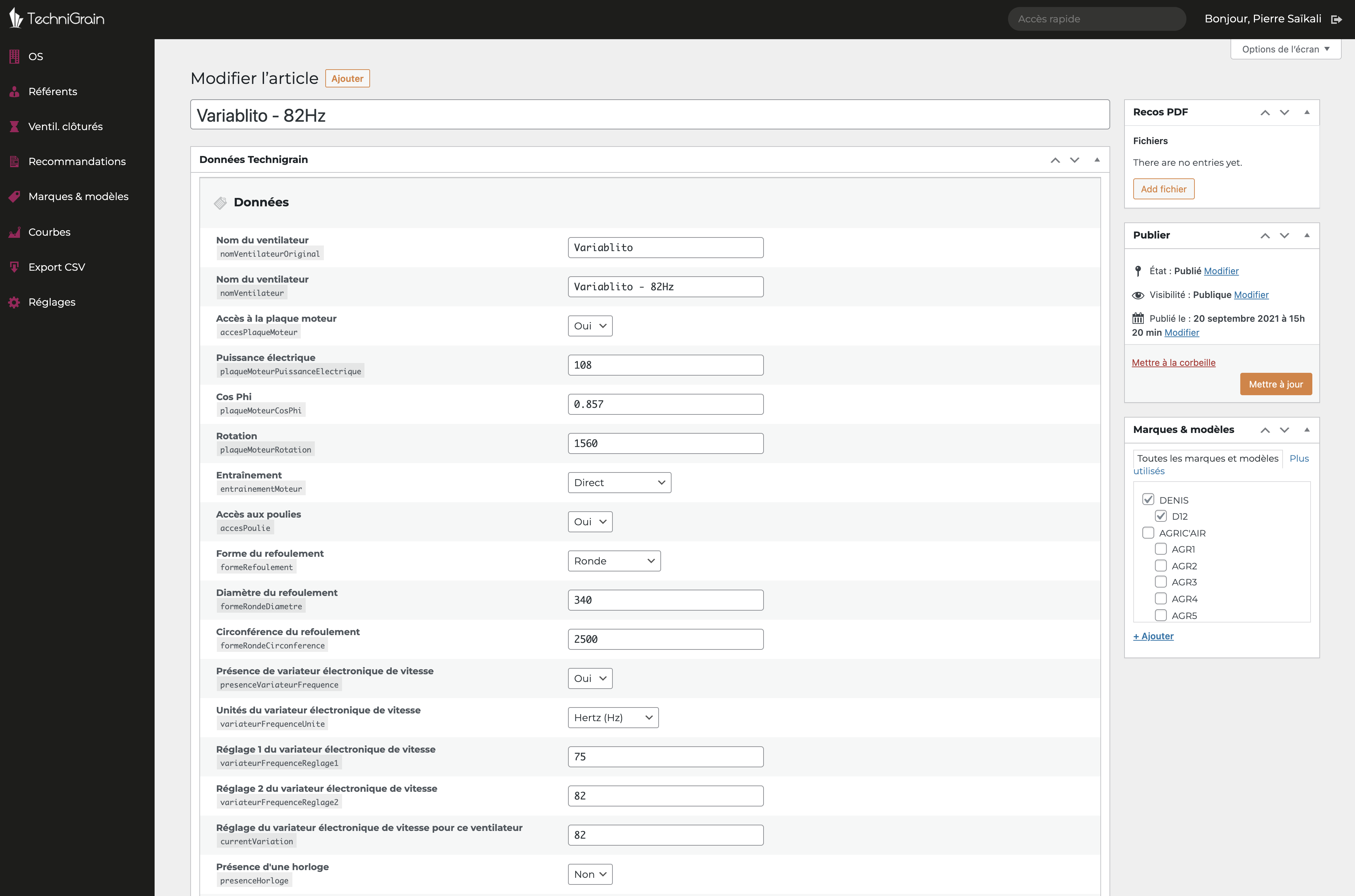
A custom WordPress extranet to track the app activity
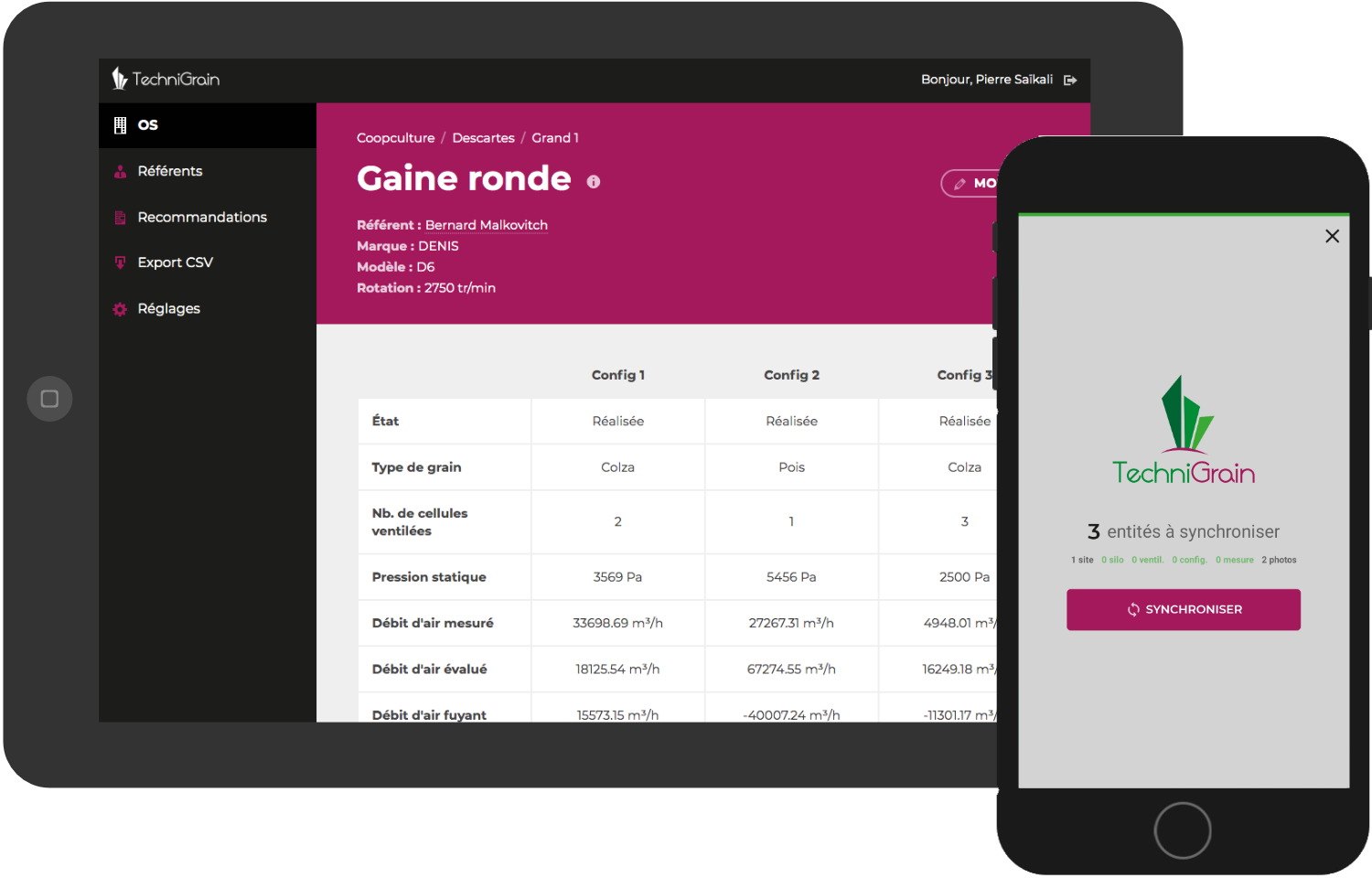
Data from the TechniGrain Android app is then received by the WordPress backend and stored in the SQL database. Once this is done, the TechniGrain team can then process this data and take advantage of a modern backend tool to generate recommendation documents for its customers.


Just like the freebulle project, the TechniGrain WordPress administration interface has been completely redesigned:
- the general administration styles (palettes, layout) have been reworked to become consistent with the TechniGrain brand identity,
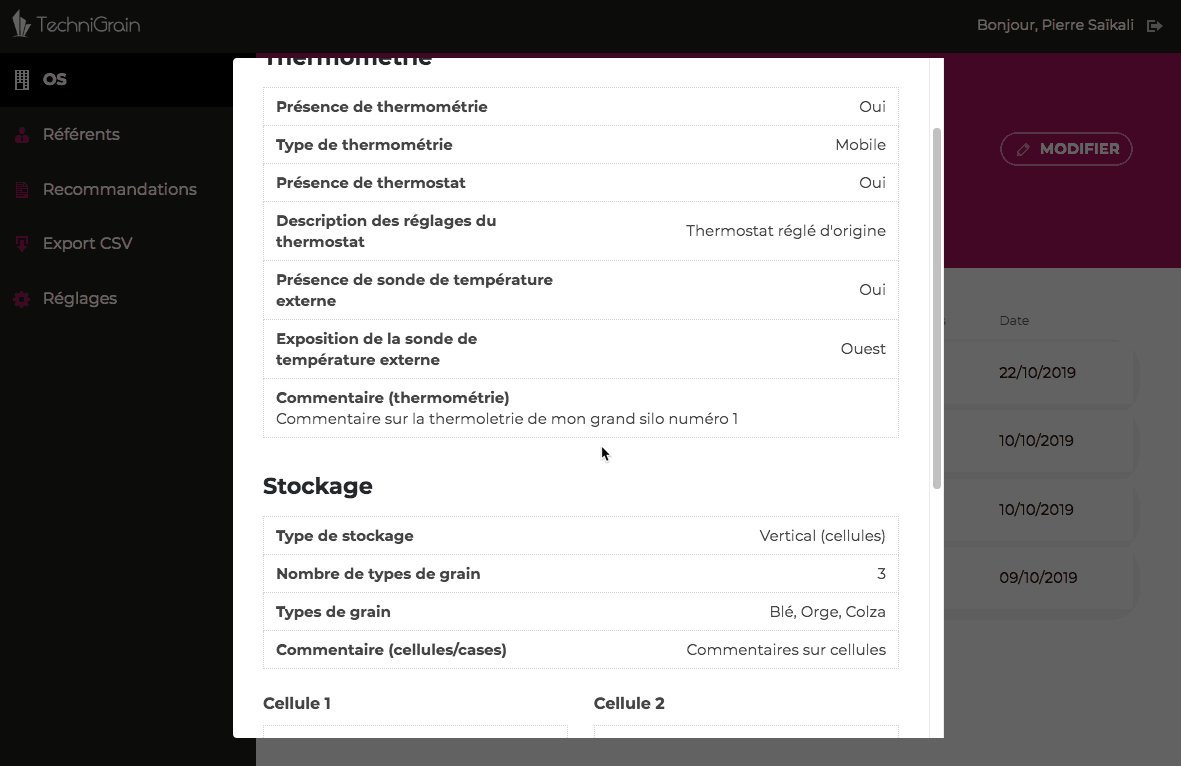
- popups allow admin users to view all the data and details of the synced entities that come from the on-site operators’ applications,
- many native WordPress admin sections, which became useless in this context, have been made inaccessible and hidden.
React JS for analyzing data and building the final report documents
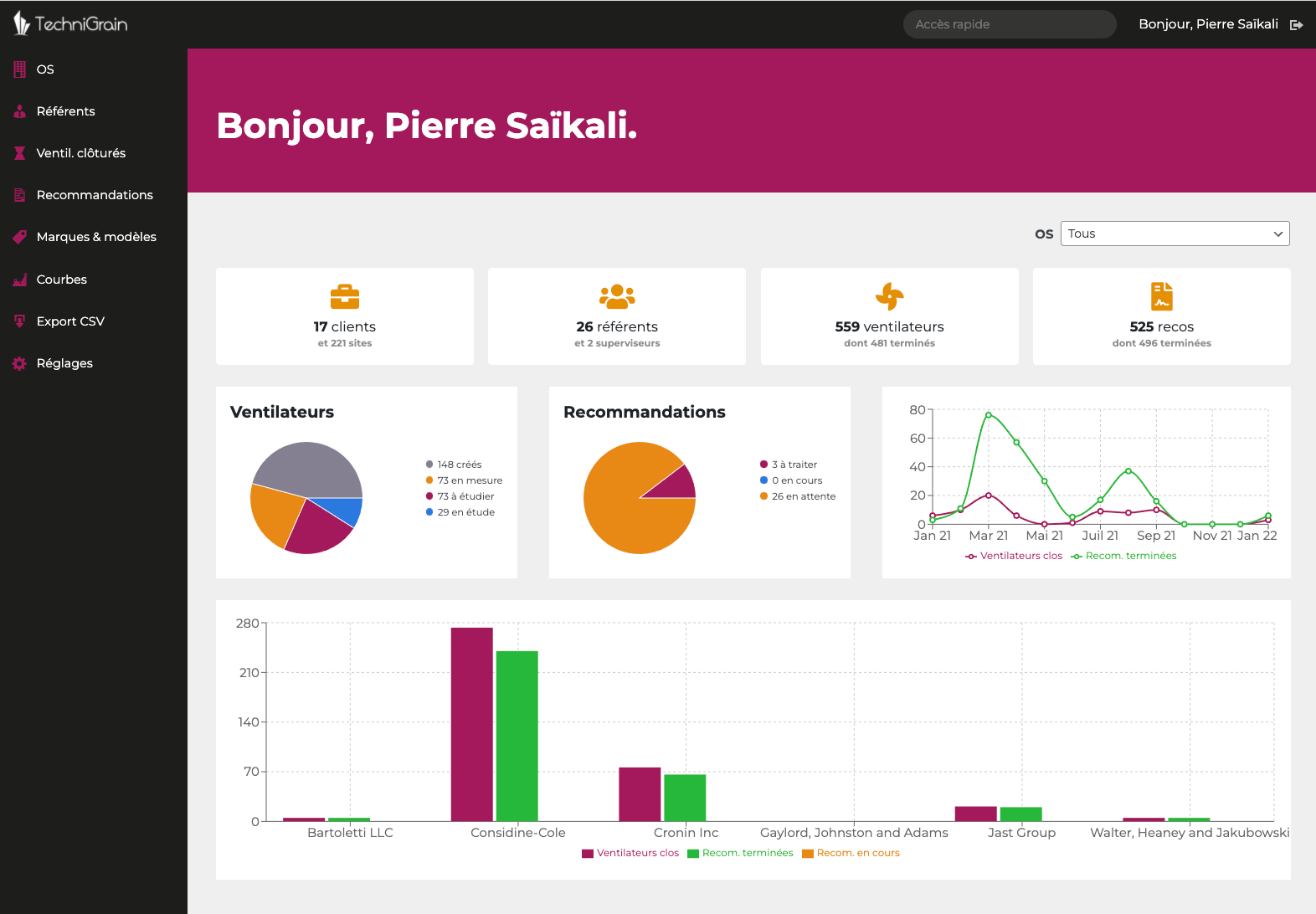
In addition to the monitoring of data collected on-site by the operators, the core value of TechniGrain lies in the creation and distribution of ventilation quality and efficiency analysis documents and in the generation of recommendation reports explaining how to optimize these ventilation systems.
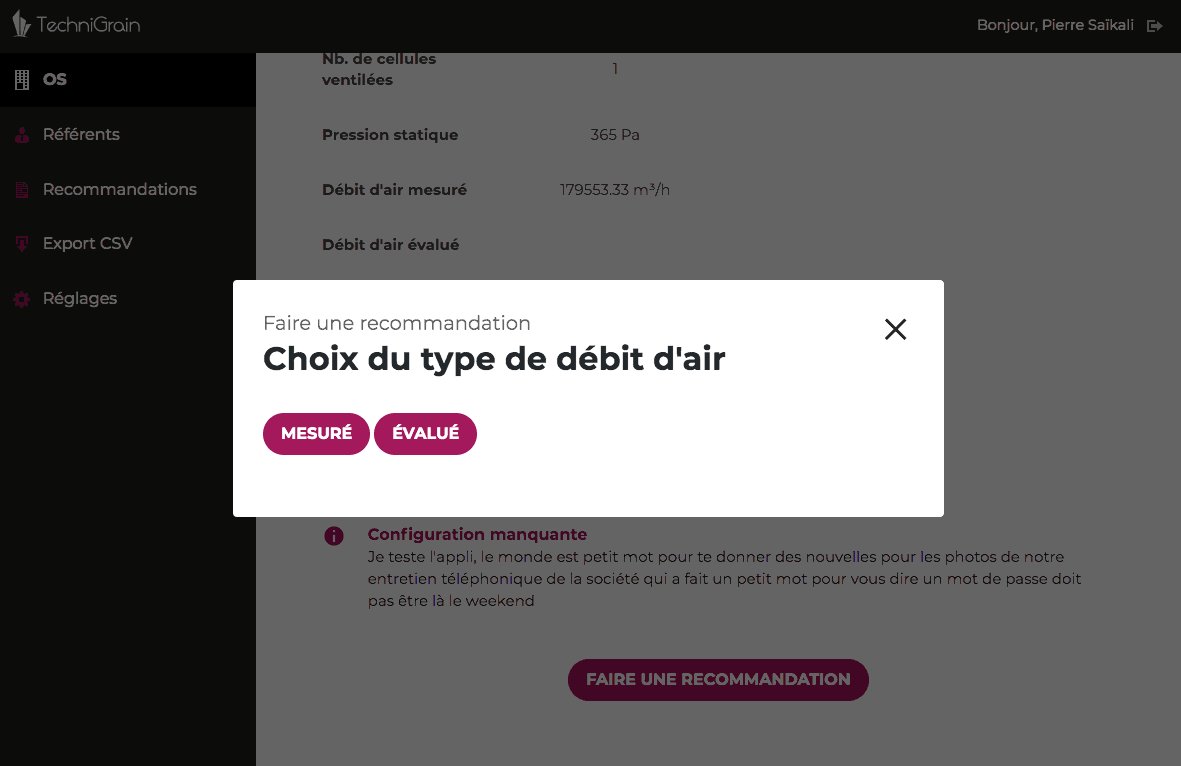
In order to reach conclusions and present these documents, the TechniGrain staff has access to a dynamic tool powered by WordPress and React JS. These complex widgets give staff members great automation and process simplification based on the complex specificities of an evaluated fan and ventilation network — provided by the measurements made by an on-site operator.


Accessible through several steps, this tool offers many dynamic widgets such as:
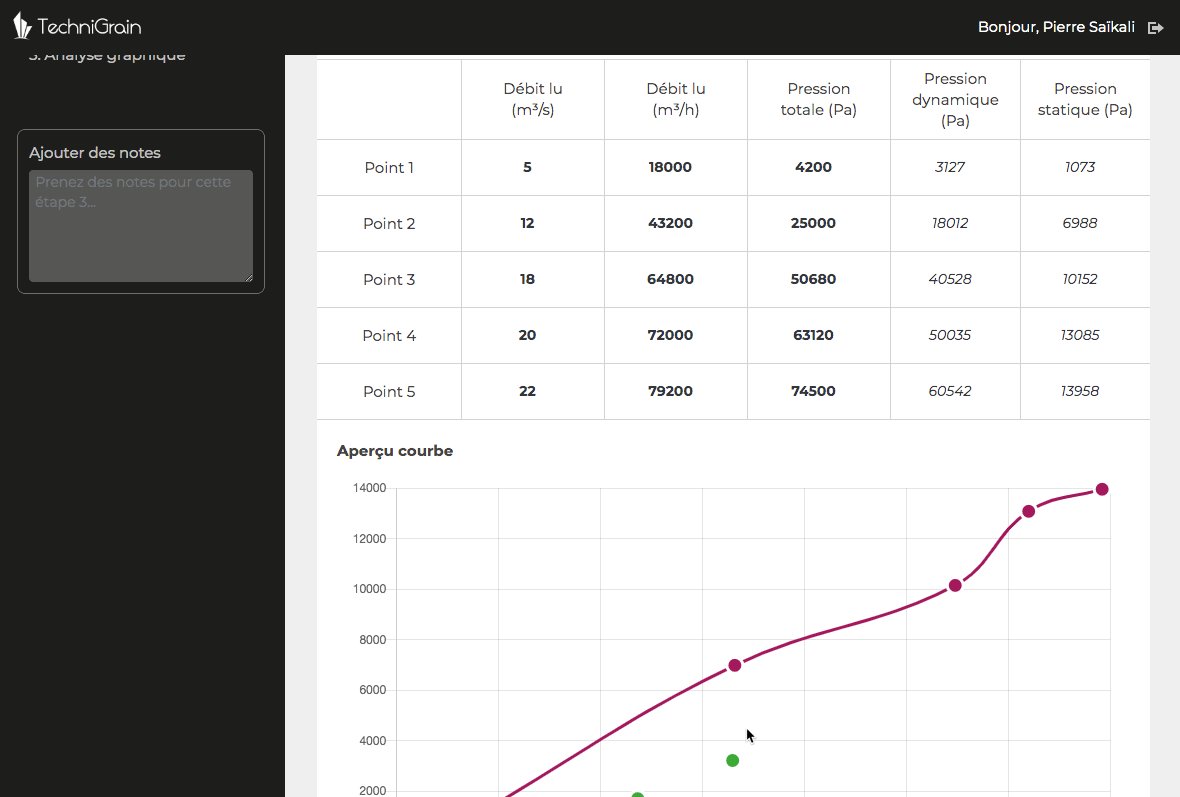
- the display of complex calculation tables depending on the measurements recorded in the application,
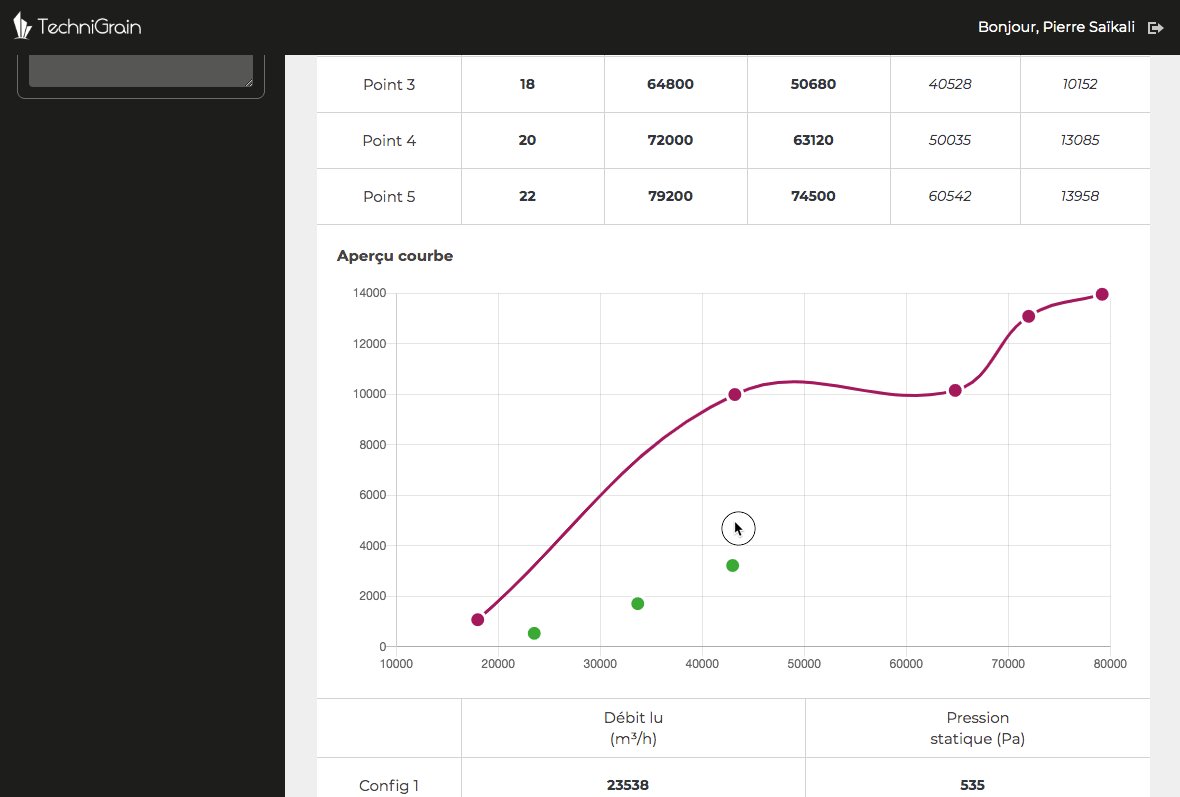
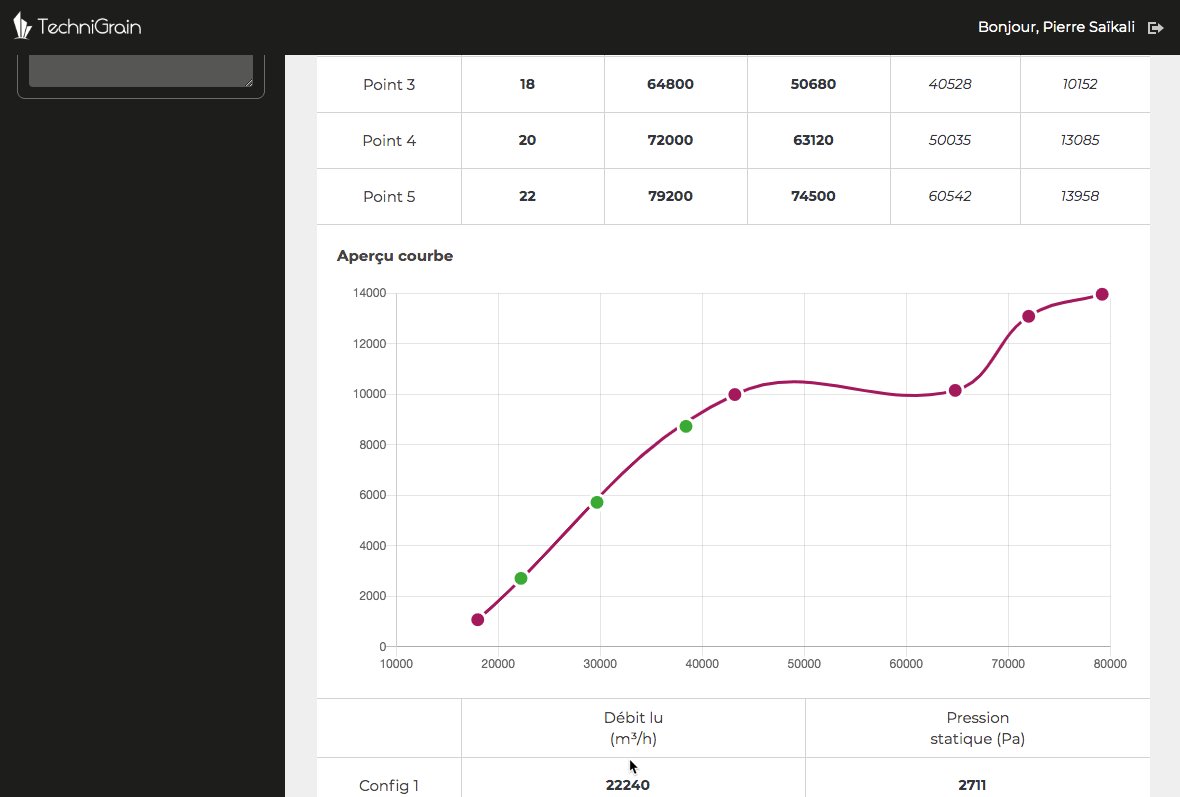
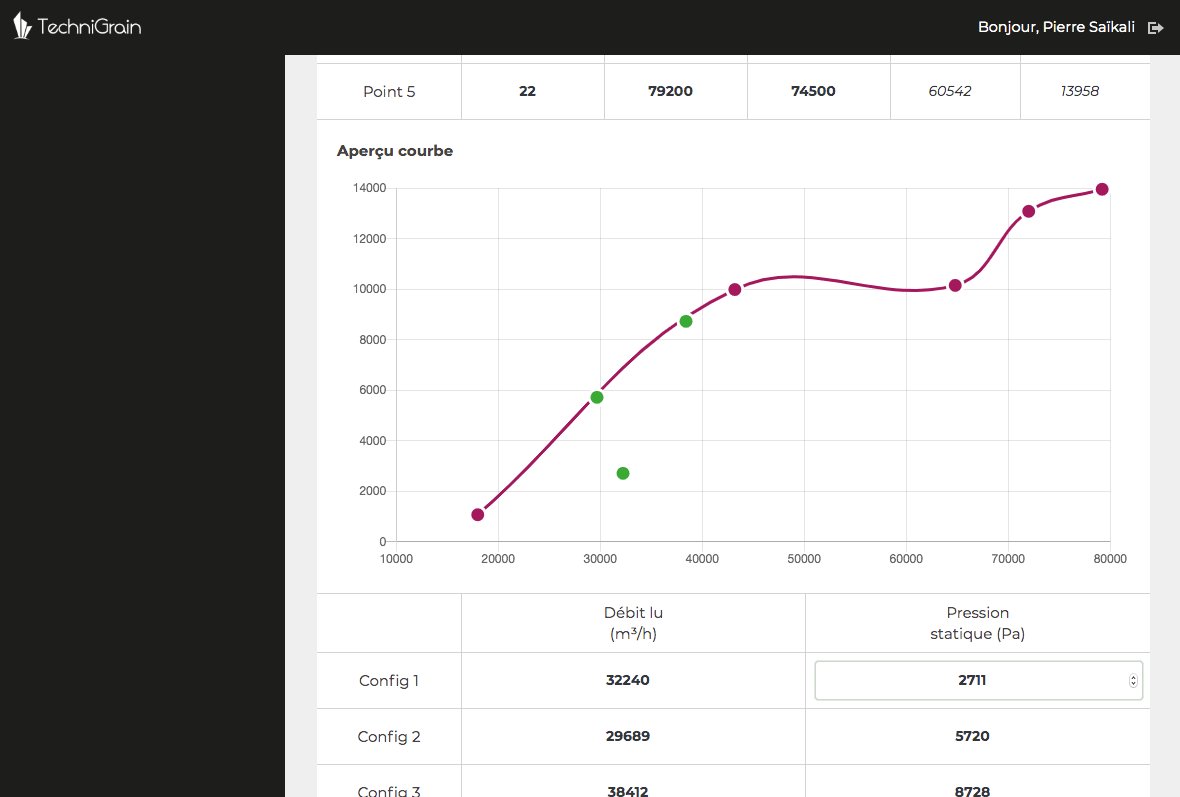
- the creation of ventilation line charts and the positioning of configuration points with the addition of custom comments,
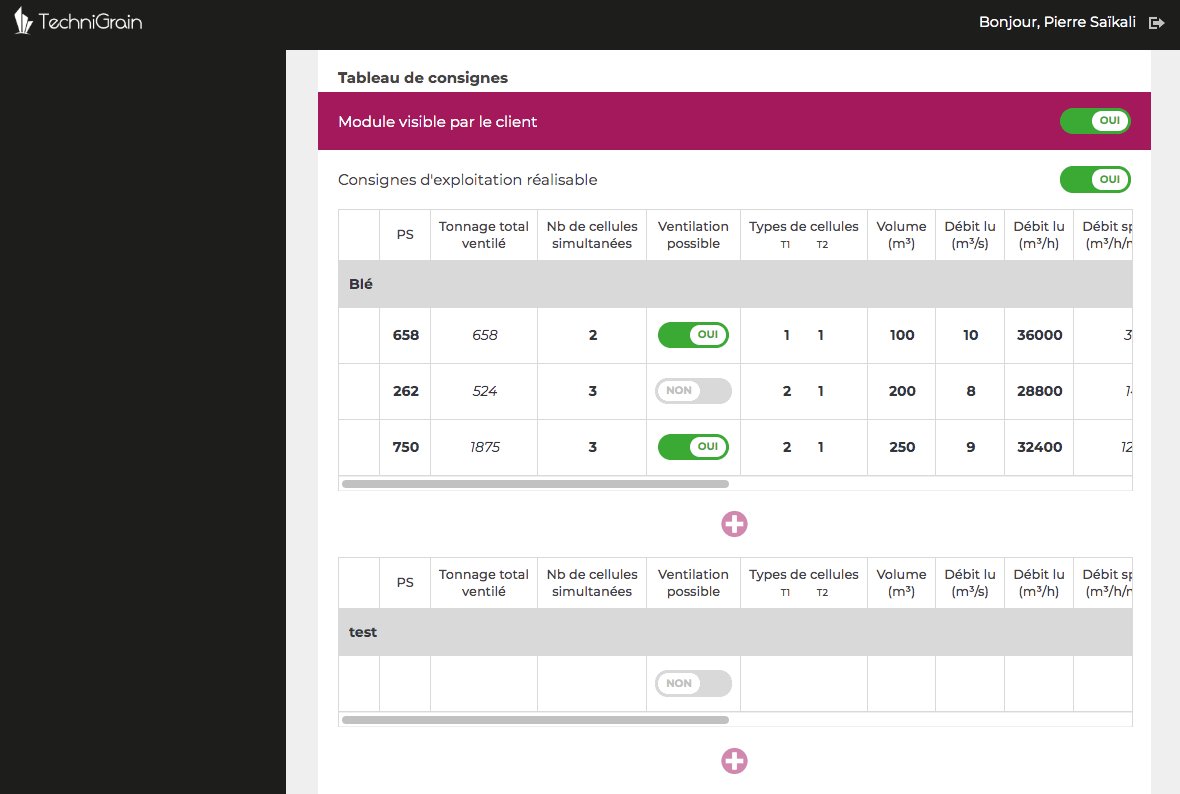
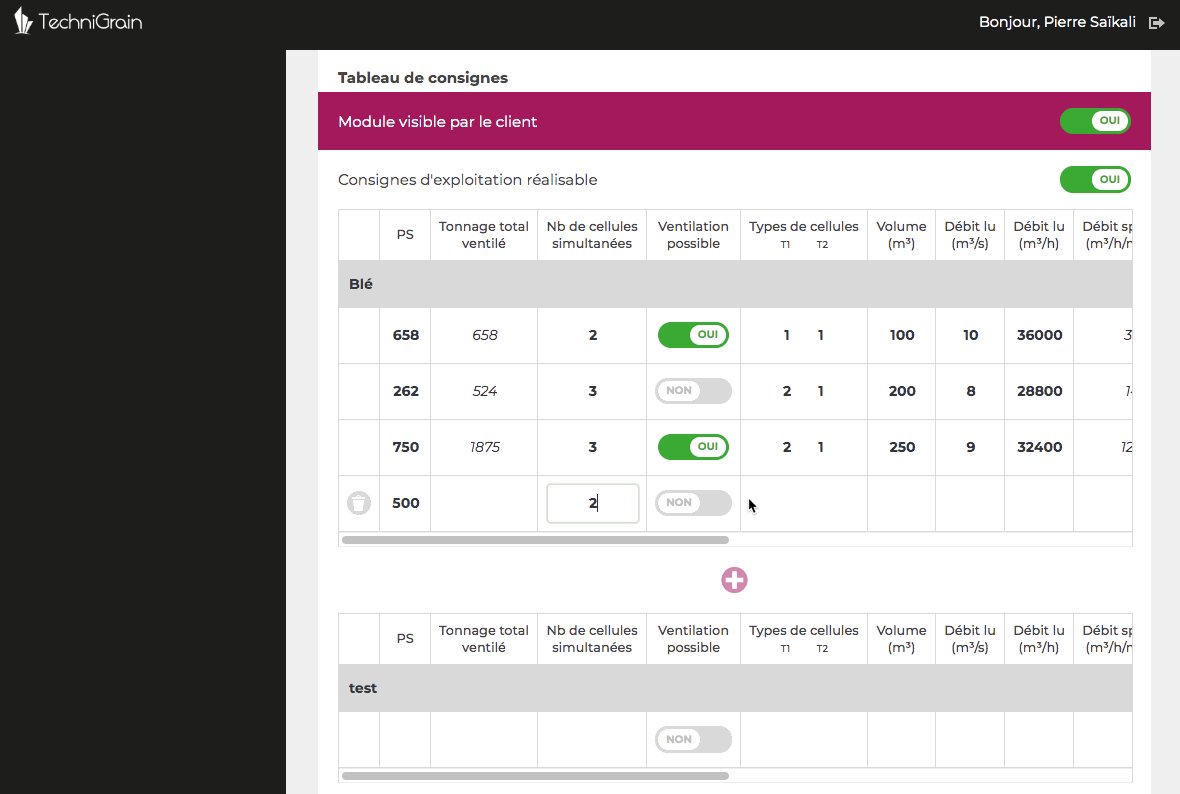
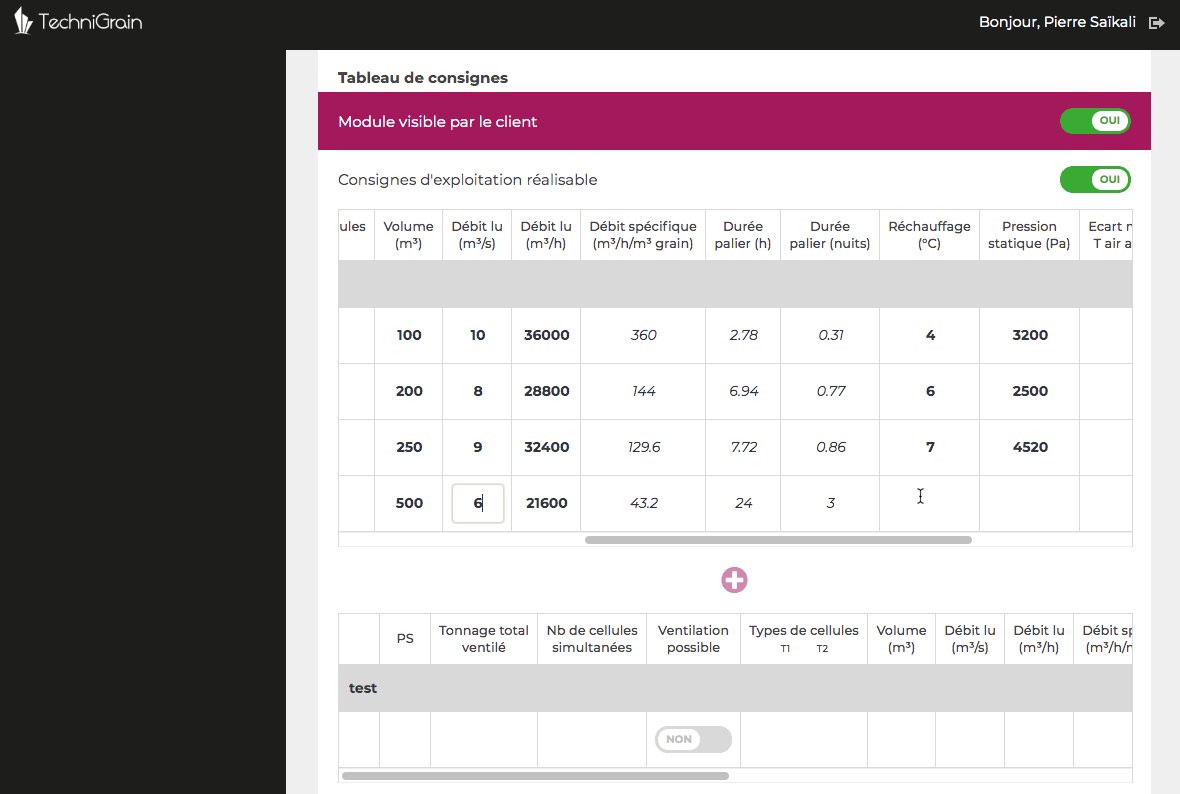
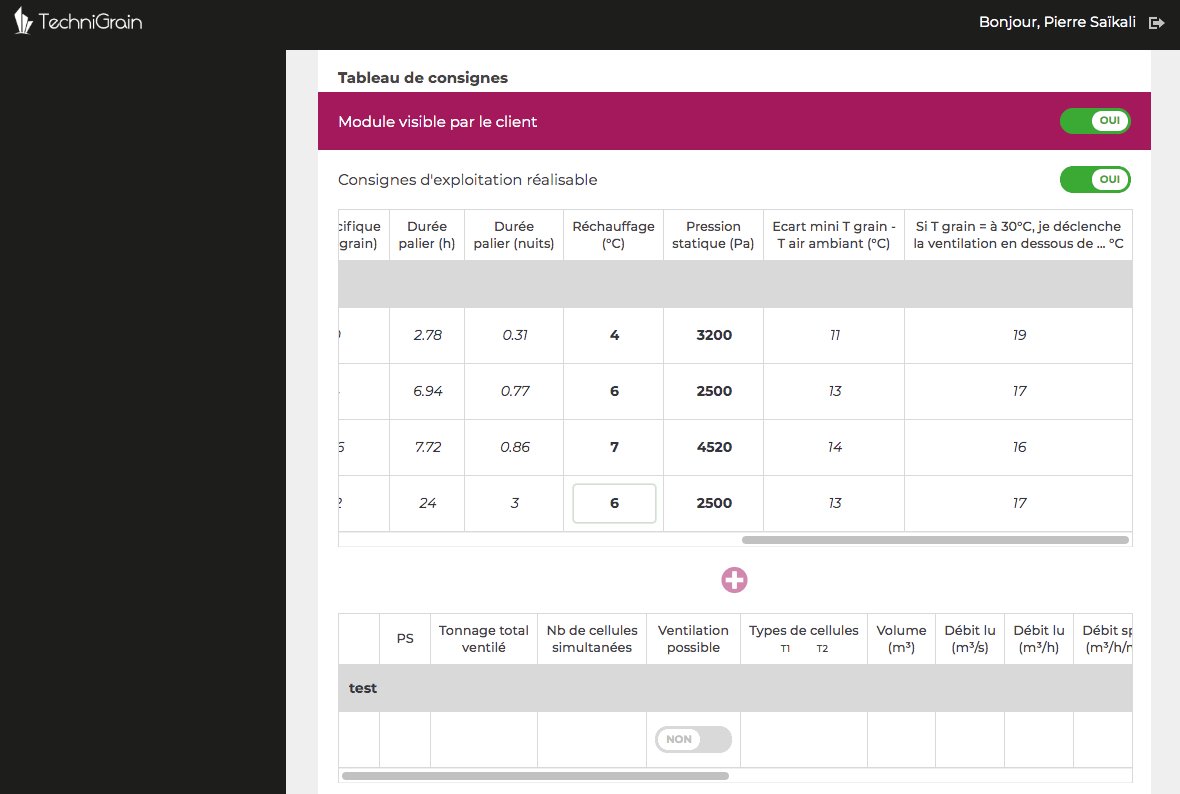
- the edition of instructions tables with automatic cell filling based on previous dynamic calculations and manual data provided by an admin.
Once these steps have been completed, the system generates a final report/recommendation document made available to supervisors/clients via their private extranet.
A word on the choice of data architecture “à la WordPress”
Unlike other projects where it made more sense to opt for separate SQL tables, the use of native content types and taxonomies in WordPress was the most suitable solution here, to provide an optimal and performant data structure.
Indeed, the project entities (sites, silos, fans, configurations, measurements, recommendations) have a very large number of properties. The properties count also regularly changes depending on the iterations and maintenance of the product itself.
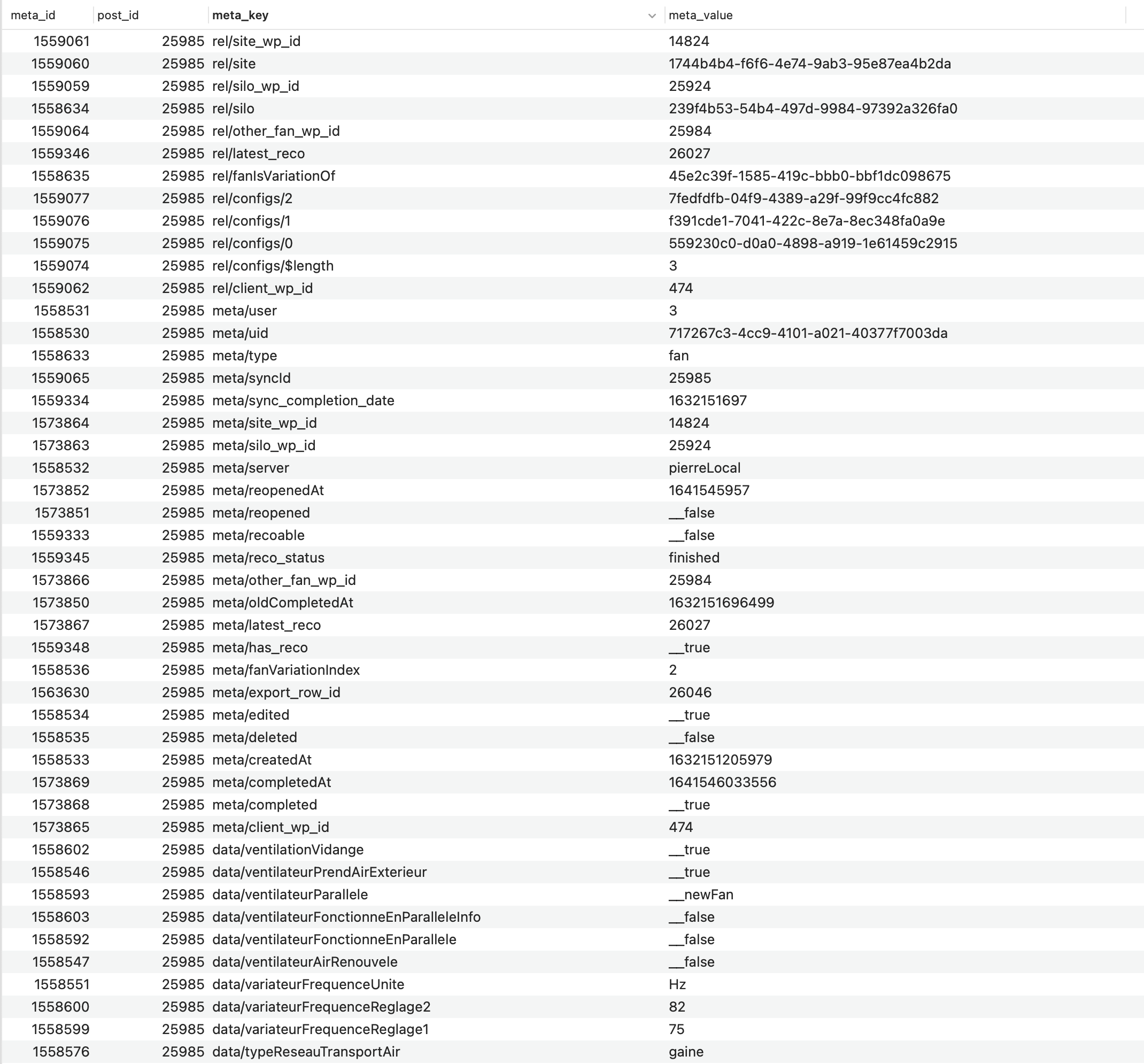
Therefore, I decided to store these properties as metadata of WordPress custom post types because the creation of custom tables would have involved hundreds of columns on certain entities, and the need to create dozens of sub-tables for more complex data.


The entity metadata comes from deep JSON objects initially generated via the mobile application. A smart flattening system has been developed in order NOT to serialize this data, thus offering the possibility for the WordPress plugin to query this data in a more performant way.
In the end, I created a typical data structure for WordPress site:
- operators, supervisors, and administrators each have a specific user account (WP_User) with a specific role,
- specific content types (WP_Post) are used to host sites, silos, fans, configurations, metrics, and recommendations,
- taxonomies (WP_Term) allow the creation of users group to link them all together to a specific TechniGrain customer,
- and vital data from the application is stored in the post meta metadata table.
Only a few custom SQL tables have been created to meet a very specific need (CSV export files generation table, logs table, sync backup table, etc.).