
Showcasing every new real estate property available for purchase in France: this is the mission of Les Programmes Neufs.
In this framework, I had the opportunity to develop an advanced WordPress plugin designed to:
- read daily real estate feeds (by querying an external API) and process them in an intelligent way to import and update properties and units,
- set up an archive page listing the properties on a Mapbox map with an intelligent AJAX search system,
- create the proper template for the single property pages displaying the property details and all its units,
- develop a custom AJAX form to request more information on a property page.
I don’t want to leave an overly favorable review for fear that he won’t have enough time for me in the future but Pierre has shown great seriousness, remarkable efficiency, and extreme rapidity. Always ahead of the announced deadlines and really impeccable job. I highly recommend him!
Alexandre Boublil, founder of Les-Programmes-Neufs.fr
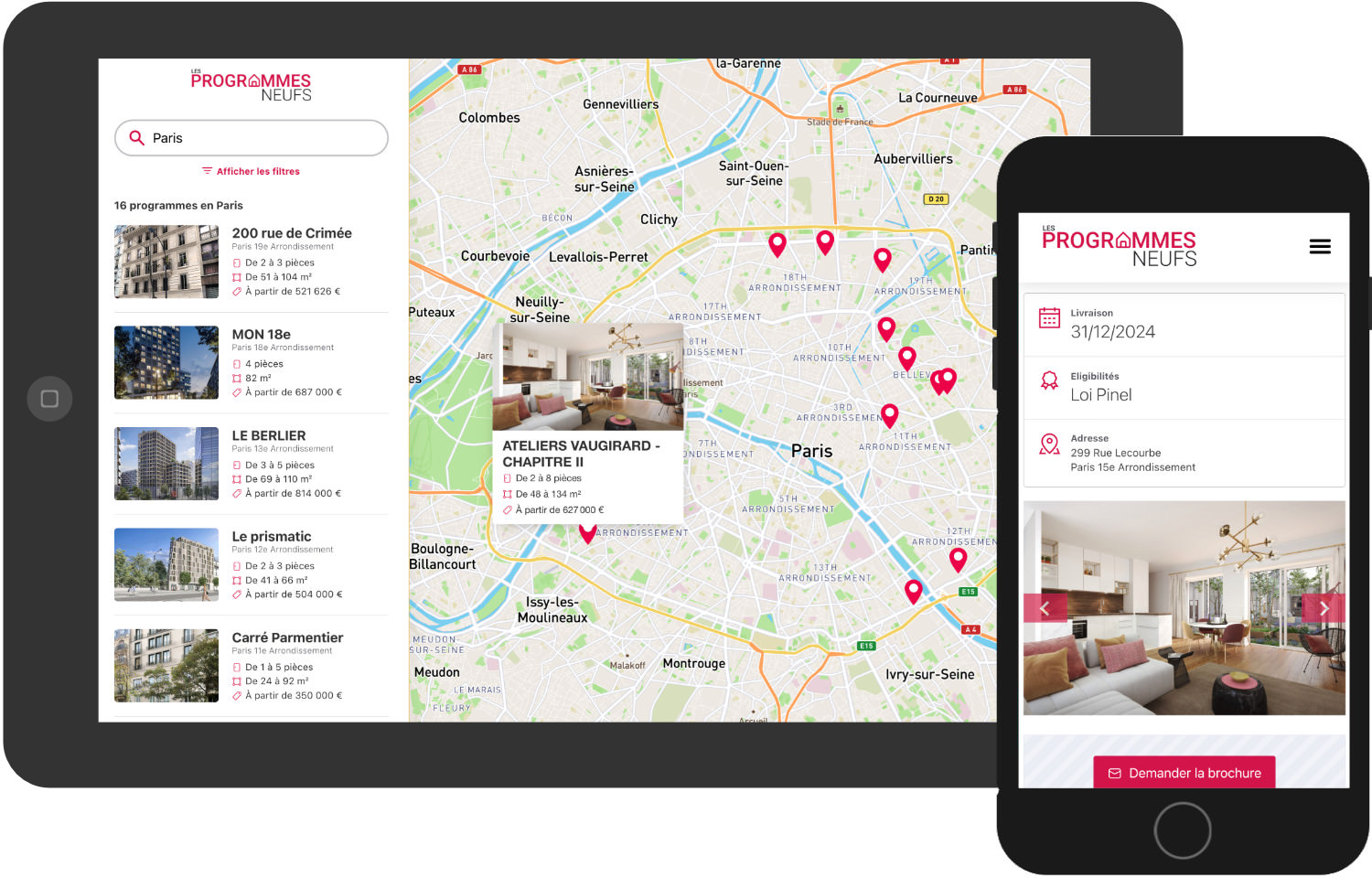
A WordPress website created for searching for new real estate properties in France
A WordPress plugin has been developed to provide all the business logic required by this website. Before working on presenting the contents, I developed a specific Cron job to automate the data import via an API (Gridky).
Automated data import via the Gridky API
Every night, a Cron job is triggered and is responsible for querying an API that publicly makes available a list of new properties in France. The import process is designed to be efficient and to avoid bottlenecks, and it works as follows:
- a first API route retrieves a batch of X result pages of real estate properties in a specific category (Pinel law, reduced VAT, etc.). Other batches of X result pages are scheduled for import to be executed a few seconds later until all result pages have been retrieved and analyzed.
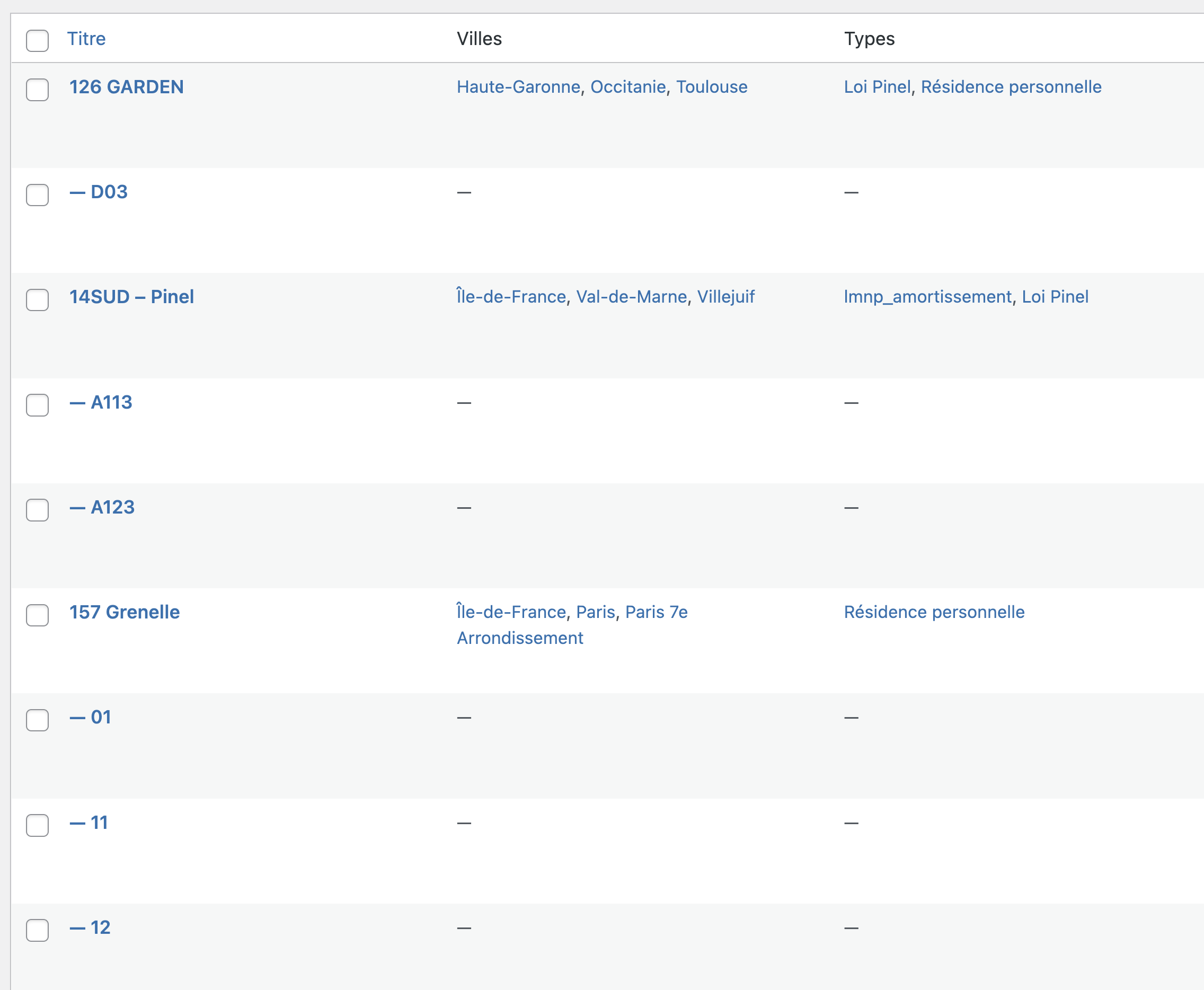
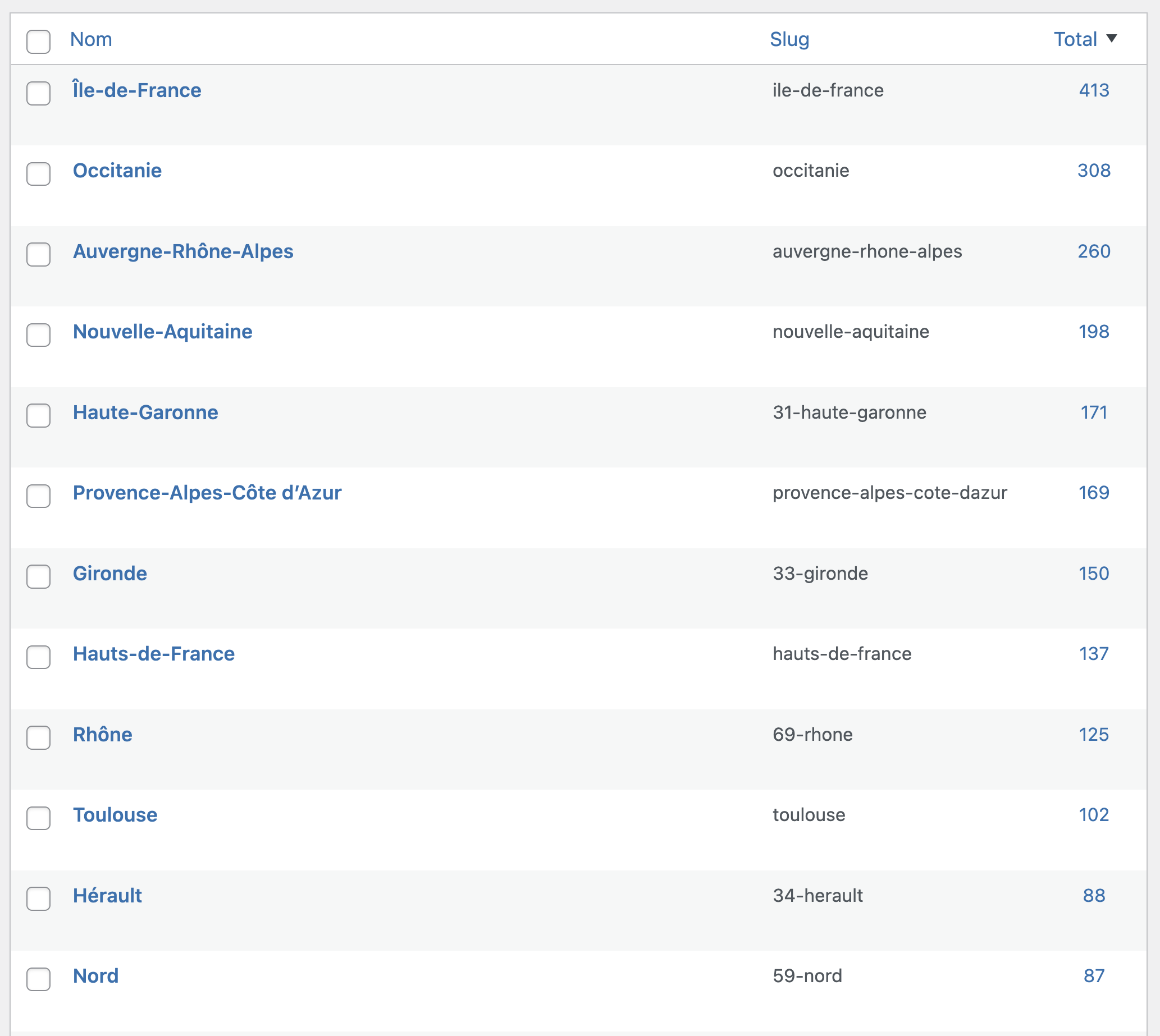
- the processing of each property is delayed to be executed asynchronously (thanks to the excellent Action Scheduler library). Thus, a few seconds later, the property is imported into a WordPress CPT post that has been created or updated (if existing). Its attributes (name, city, etc.) are saved, and the Geo.API.Gouv.fr API is queried to save all the geographical relationships linked to the property address (department, region). These relationships are assigned to the post via a specific taxonomy in order to easily and natively group entities by city, department, and region in a WordPress way.
- another asynchronous task then runs to retrieve all the lots for sale linked to this real estate property. These lots are saved (created or updated) as WordPress CPT posts, as children of the parent property, allowing for a simple but effective hierarchical data structure.


A note on a technical sub-task that was crucial to ensure optimum performance on the frontend during user searches: each import of a (child) unit triggers the calculation of specific attributes and their saving as metadata on the parent property. Thus, the system saves:
- minimum and maximum price of the property units,
- minimum and maximum number of rooms,
- minimum and maximum surface of the units for sale, etc.
As these values are used during a user search on the public website (as optional filters), it is smarter to have them available on the parent posts (properties) in order to optimize the WP_Meta_Query triggered at each filtered search request.
This logic avoids searching on parents AND children metadata and ensures a fast and responsive user experience while doing complex search requests.
Custom module for displaying results on a Mapbox map

A search page displays a dynamic map of new real estate properties by city, county, or region for website visitors. The Mapbox JavaScript library powers this map, and clickable markers allow to display an extract of the information of a specific property before accessing its detailed single page. A custom JavaScript integration was therefore created.
A sidebar allows the user to search for properties by indicating a geographical location (city, department, region). The AJAX search uses a custom-developed WordPress API Rest route that provides a quick listing of results for an optimal user experience.
Finally, a few filters give users the possibility to narrow down their search: this is where the pre-calculated metadata (on each property) comes into its own, as these queries can cumulate several facets (e.g., 3/4 or 5 room properties in Paris ranging from 200,000 to 500,000 €). Therefore, the performance linked to a filtered search is optimal thanks to a refined use of WP_Query and a short-lived cache system (transient).
Auto-completed input field with smart suggestions and SEO-friendly URLs
The data structure implemented (CPT and taxonomy) allows the visitor to access specific URLs for targeted searches by city, department, and region. These URLs are indexed by search engines and improve the website’s authority. Let’s look at an example:
- /programmes/centre-val-de-loire/ lists properties in the Centre Val-de-Loire region
- /programmes/37-indre-et-loire/ lists properties in the Indre-et-Loire department
- /programmes/tours/ lists properties in the city of Tours.
To access these URLs, the website’s homepage features a seemingly simple search field that offers a smart suggestion/ autocomplete system. When a user performs a search in this input field, an AJAX request will ask the WordPress server for a list of suggestions to display. This list includes:
- cities, departments, and regions corresponding to the user’s request and which exist in the geographical taxonomy in our database. Once a suggestion of this type is clicked on, the user is sent to the corresponding taxonomy URL (described above).
- broader geographical suggestions are retrieved (querying the Mapbox Geocoding API) if no results are found on the query described previously. Once such a suggestion is clicked, the user is sent to the Mapbox map, centered on their selected location and which will display all the properties present in a radius around this point (with a non-indexed URL like
?lat=X&long=Y).
Thanks to this logic, we favor specific URLs associated with our taxonomy (city/department/region). In case of an unsuccessful local search, you can then take advantage of more comprehensive results within a radius around a point geolocated by Mapbox.
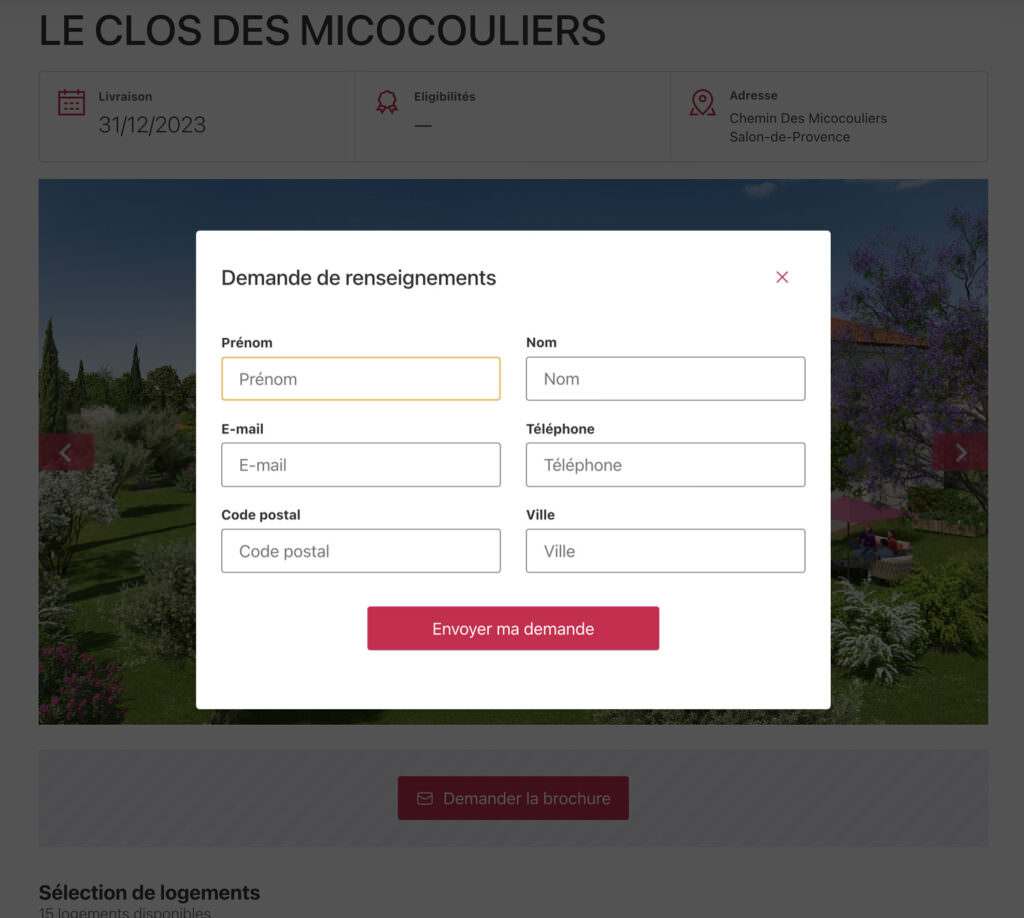
Custom front-end contact form development
Someone interested in a property can fill out a request form on the property page.

Custom-made, this form communicates with WordPress via AJAX in order to save the request and send notifications to the website administrators.
In conclusion, many native WordPress blocks (content types, taxonomies, API Rest, CRON, Action Scheduler, transients, etc.) are cleverly used to create this complex directory with optimal performance.