
L’Haricoterie is a local grocery store located in the heart of the Loire Valley. The business promotes local producers and distributes organic fair trade products through an online store AND a physical store in Villedômer.
WooCommerce Development at its Best
In 2017, Jean-Michel Guerton contacted me to help him develop his online store powered by WooCommerce. We designed this online shopping space to complement the physical grocery store and implemented many automation features between these two sales channels.
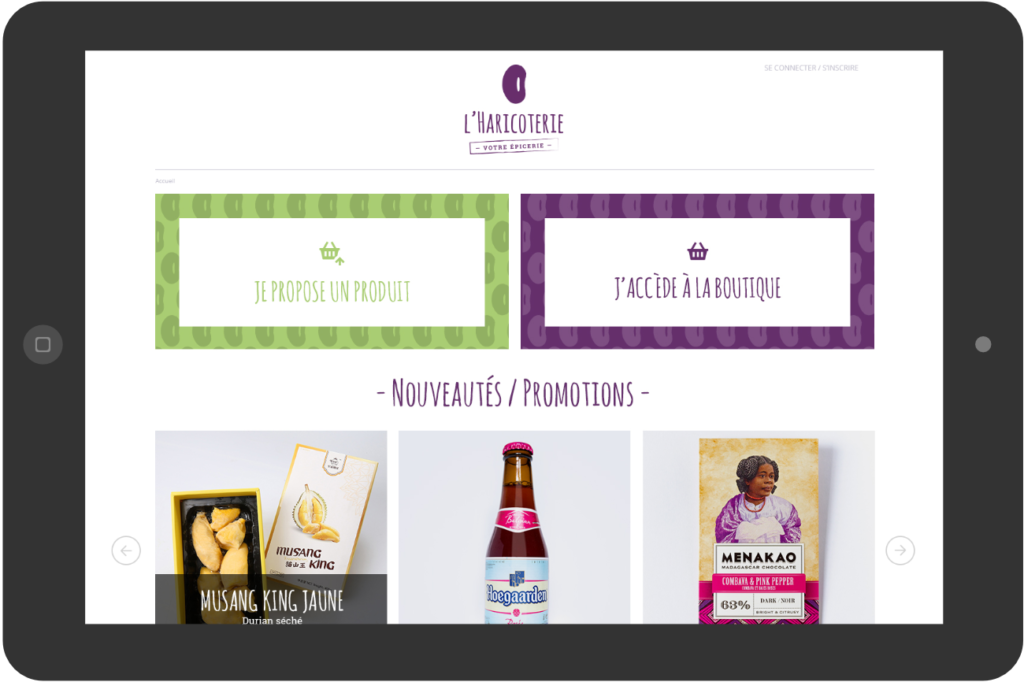
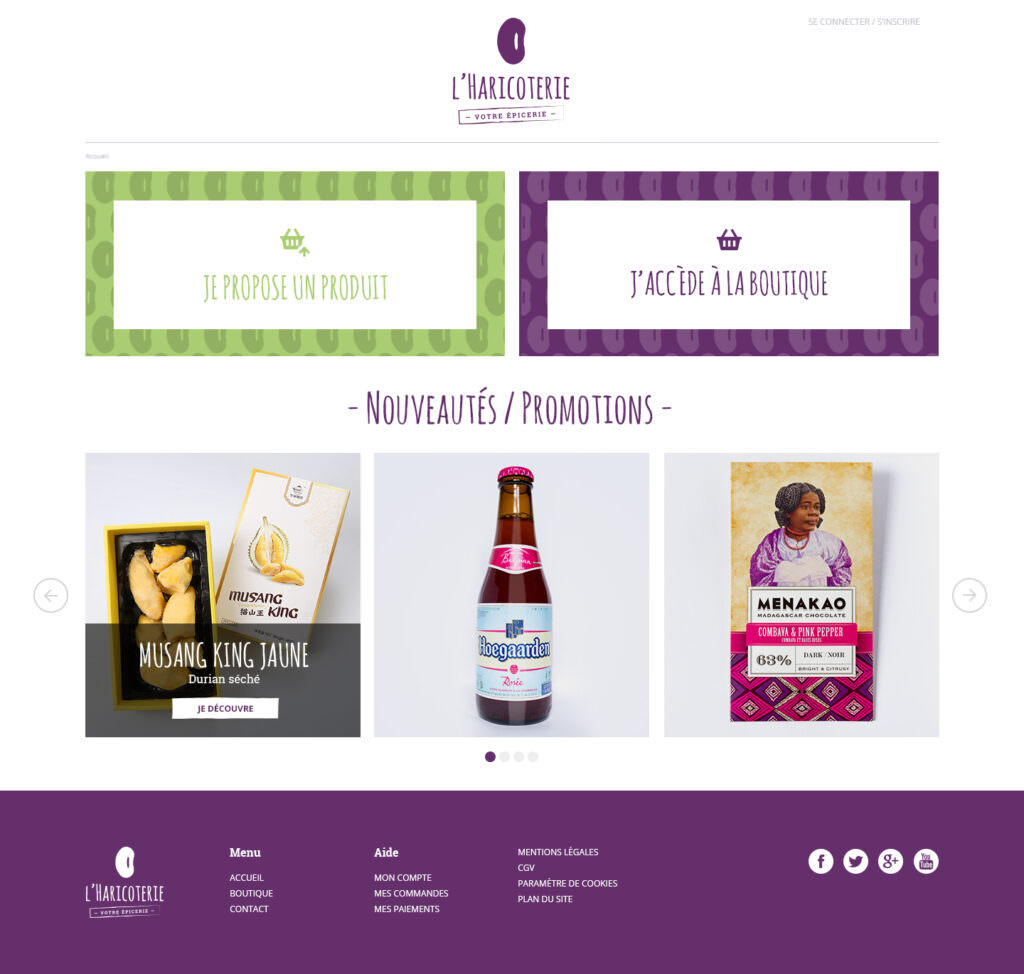
Integrated Custom Responsive Theme
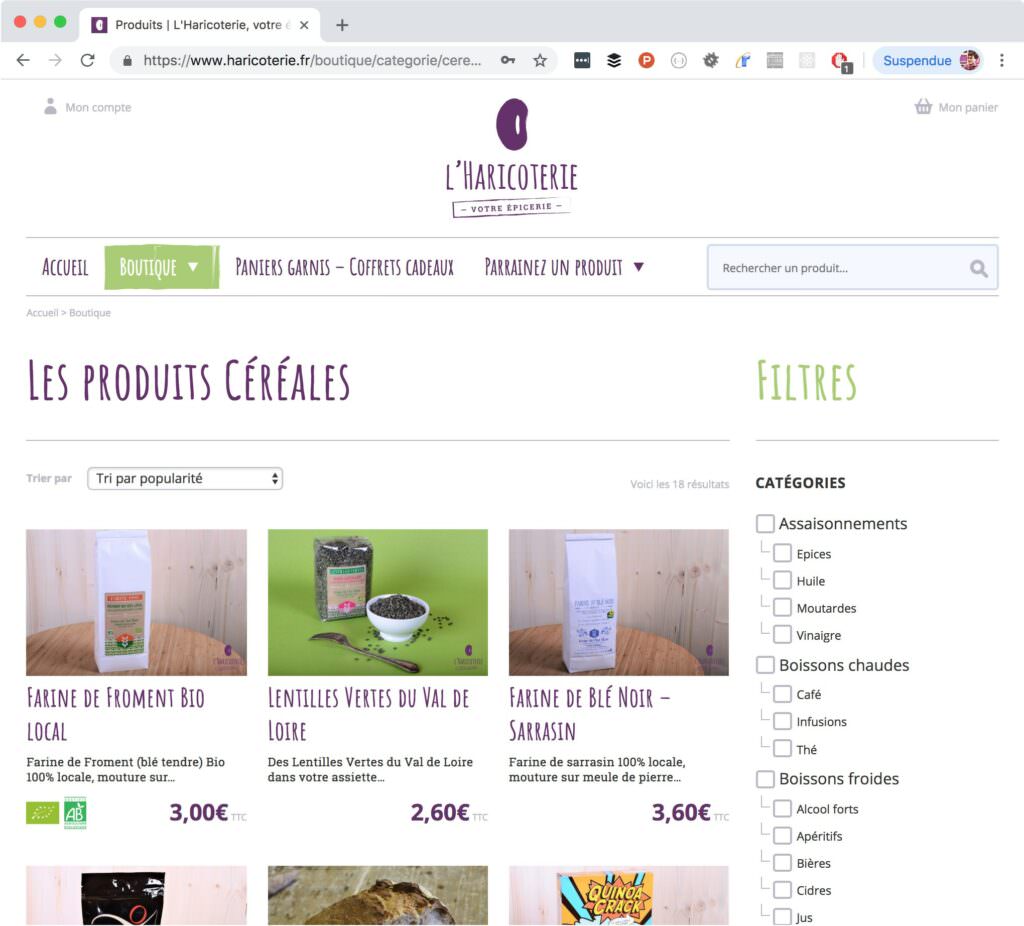
My colleague Thomas Seynaeve first created the designs. With a clean and modern style, they were then integrated into the pixel by Mosaika in a custom responsive theme. We fully customized the WooCommerce experience to match the brand’s colors.


We have also integrated specific business logic to meet the various needs of this online and physical project:
- Public form for new product proposals,
- Management of barcodes on products in order to target them in-store,
- Querying external APIs to retrieve the nutritional values of certain products,
- Extension of the WooCommerce delivery logic in order to allow the selection of a (physical) pickup range for the order during the online checkout.
Let’s take a closer look at some of these WooCommerce developments integrated into the L’Haricoterie website.
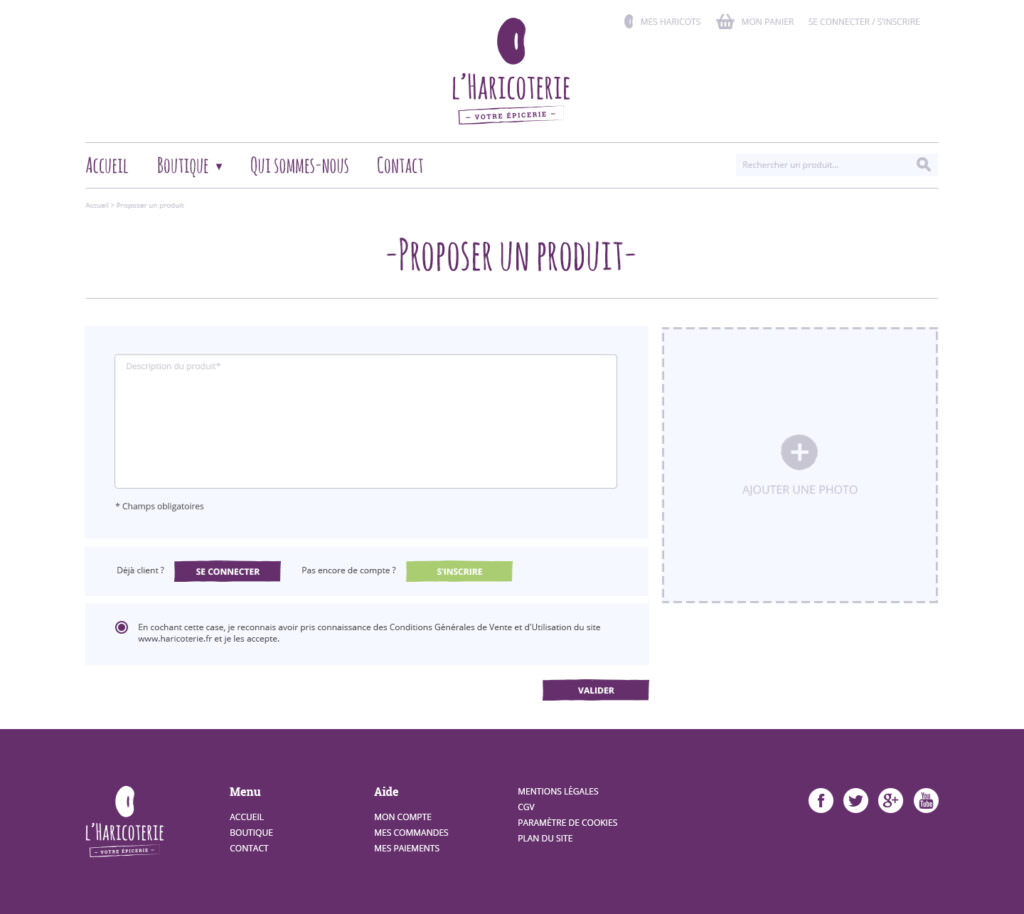
Product Submission Form and Sponsor Reward System
The first particularity of L’Haricoterie concept: any user can promote their product and submit it via a front-end form provided for this purpose.
Once submitted, the product is registered in the product catalog of WooCommerce and is pending moderation. The administrator can then decide to put it online on the e-shop.


Reward System for Sponsors
Linked to this logic, we also developed a custom-made reward system. Each time someone buys a “sponsored” product on the website, the author who proposed this product gets a percentage (commission) on the sale and thus accumulates beans (points). These points can then be deducted from the order amount and used as a discount on the online store.
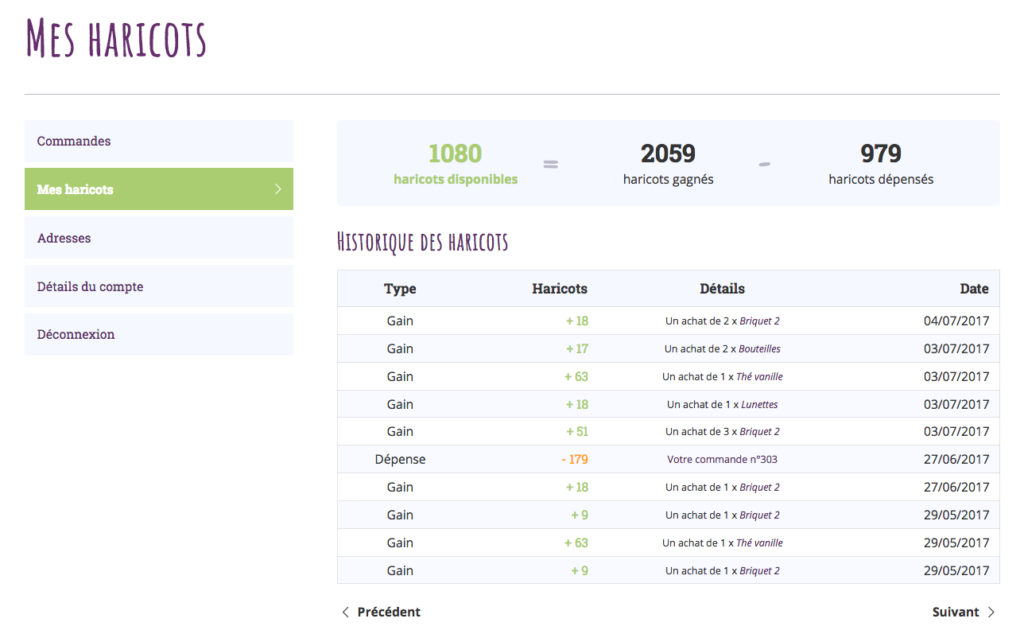
We integrated a new space in the WooCommerce dashboard on the customer dashboard. This allows the user to view their bean balance and the history of these point earnings and usage. On the database side, a custom-made SQL table allows storing these transactions safely.
Product Barcode Management and Interaction
From the project’s outset, it was specified that the physical grocery store would be fully integrated with the online store. Each product has its specific barcode, saved in WooCommerce as metadata for this purpose.
Barcode Scanner
When shopping in the physical L’Haricoterie store, a customer uses a smartphone provided on-site to fill their cart directly on the online website by scanning the barcode of the products. The whole physical experience of shopping at L’Haricoterie is, therefore, deeply integrated with WooCommerce; the payment on the spot is made directly on the smartphone like a typical web purchase. The importance of an efficient, responsive theme was therefore paramount.
Regarding the server, barcode photo analysis and product search in the catalog are fed via AJAX requests (Rest API) and the PHP zbarcode library. This library allows the transformation of the image taken in a photo by the customer and translates it into a barcode number. This number is then queried in the database to find the corresponding product and add it to the virtual cart.
Retrieving Nutritional Data via OpenFoodFacts API
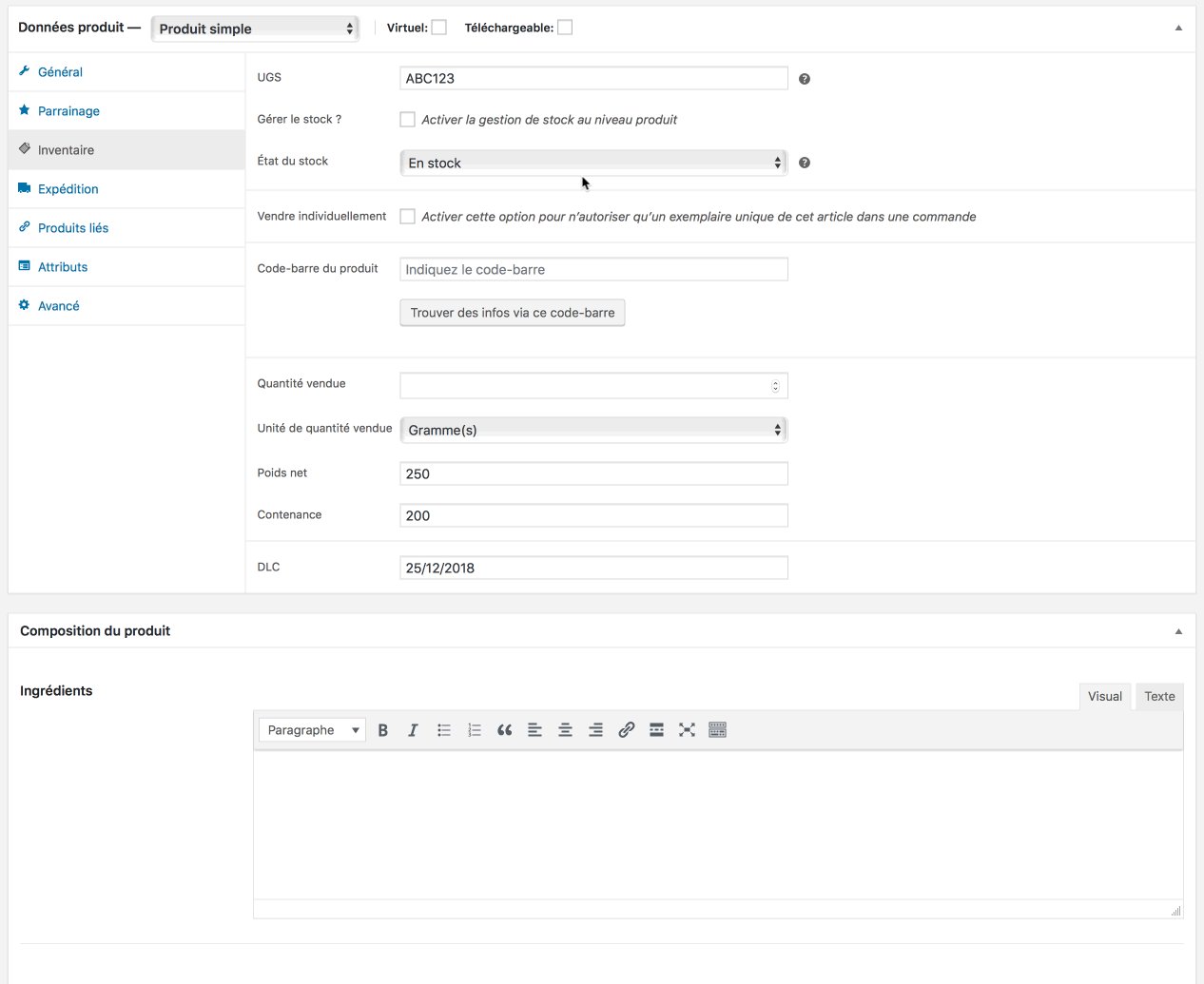
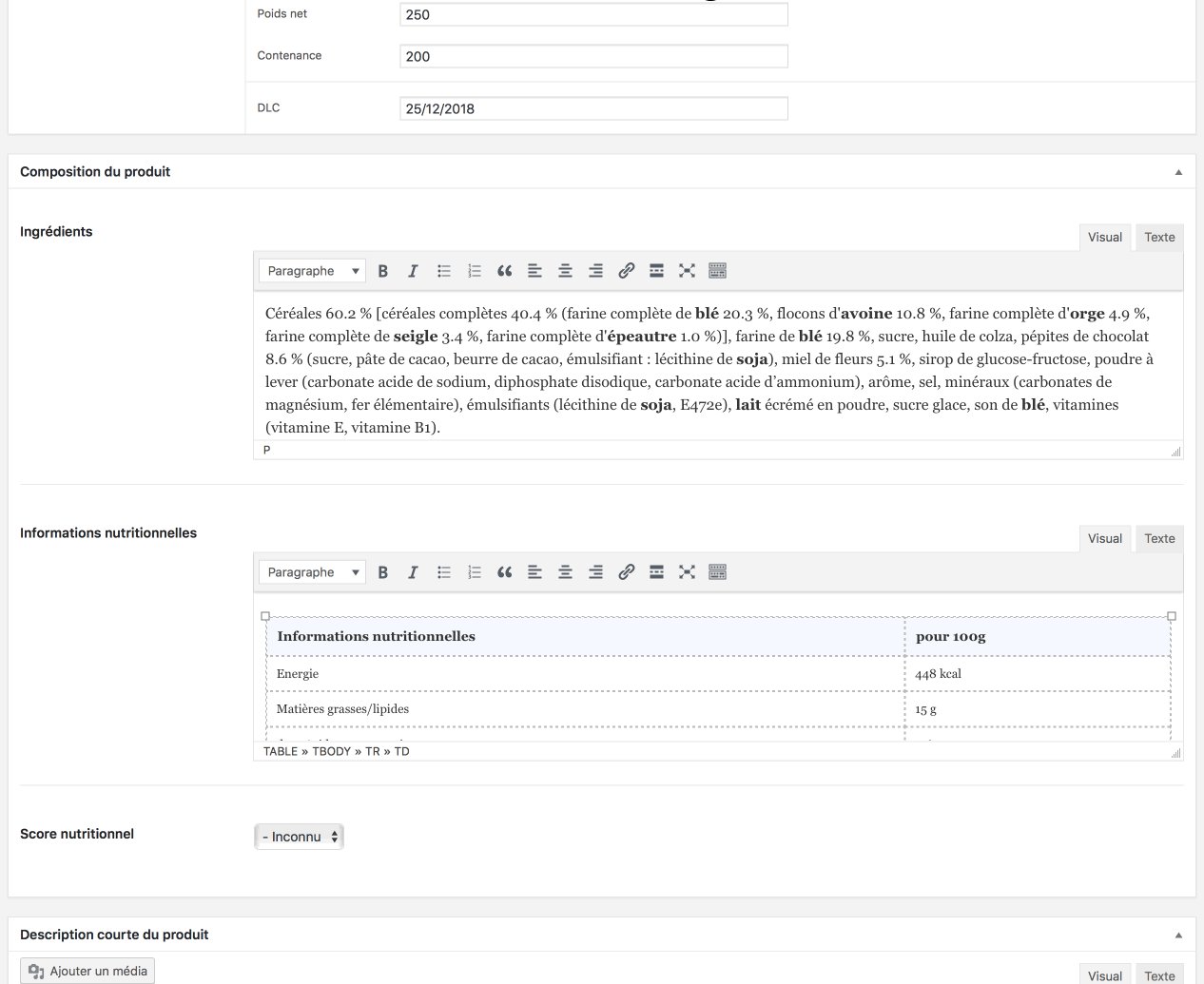
In the back office, we extended WooCommerce product metadata to receive custom information related to nutritional information, product weight and packaging details, expiration date, etc.
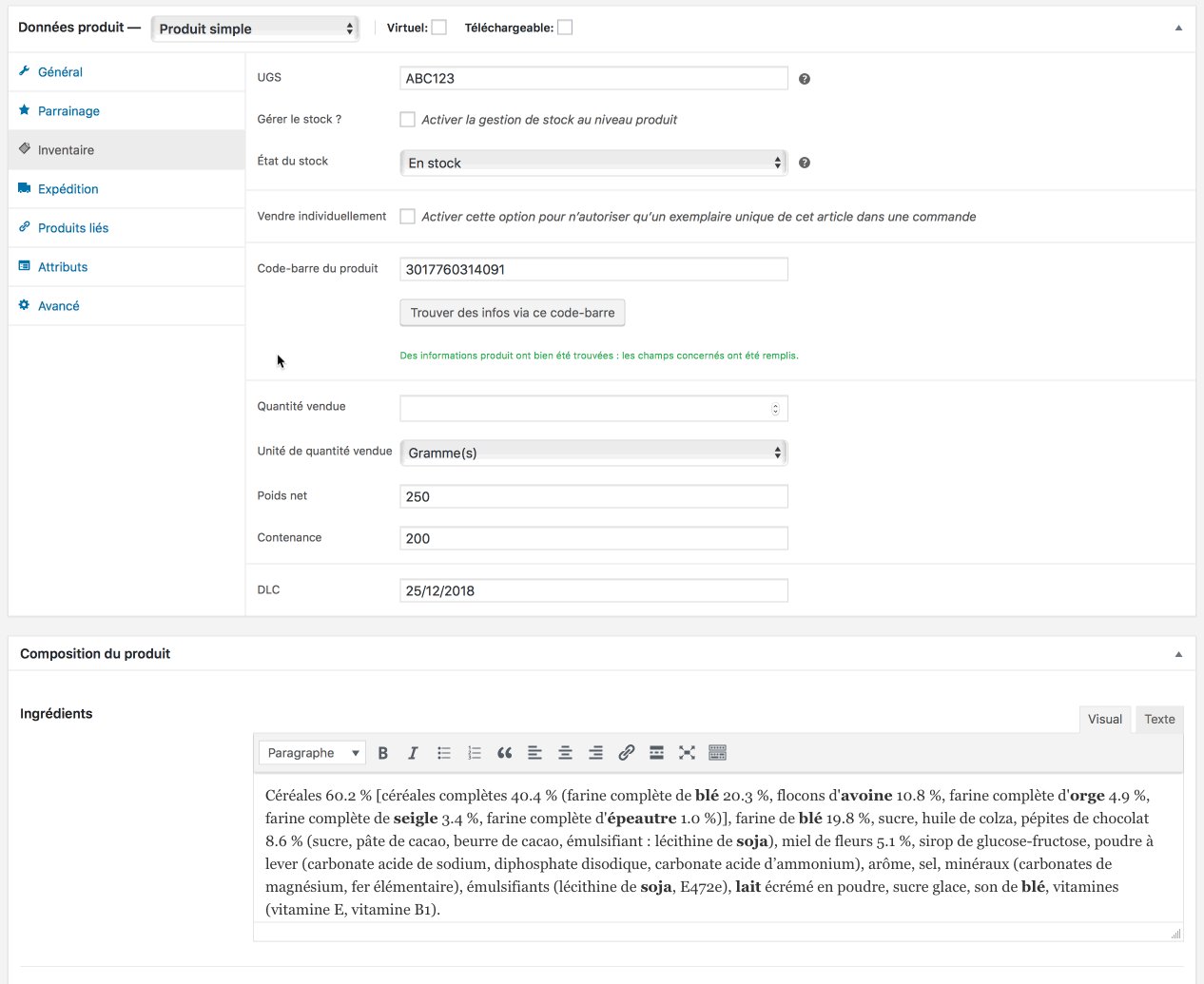
We also developed a PHP and JavaScript module to help the store admin retrieve new product data automatically via third-party APIs (OpenFoodFacts, Nutritionix, Datakick & Outpan).

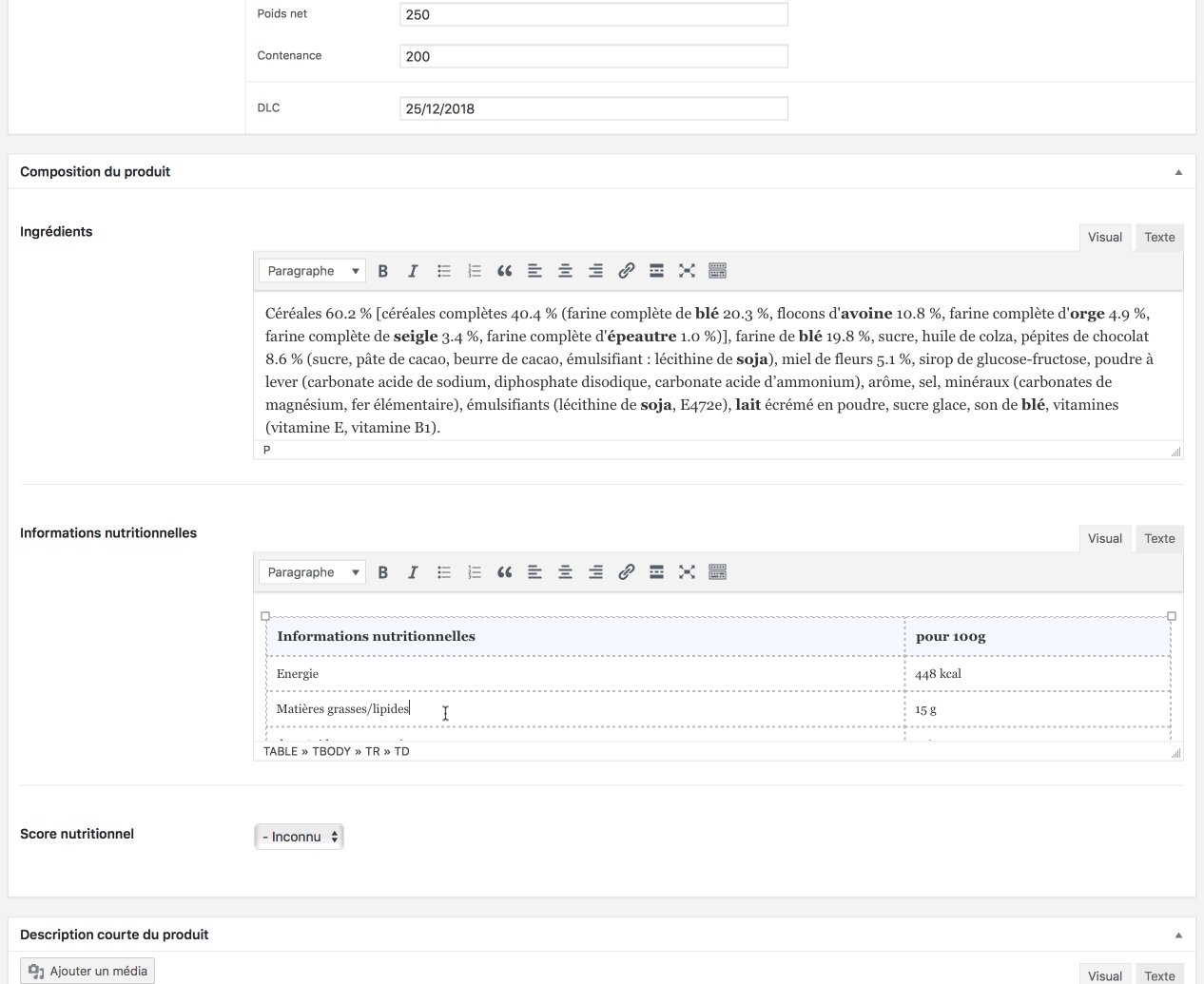
Once retrieved, the data from the API (usually OpenFoodFacts) is reworked, transformed, and inserted into specific fields (ingredients, nutritional information). This process is a huge time saver for the admin and is a great way to quickly store and enhance product details that are typically complex to enter manually.
Development of an In-Store Order Pickup Module
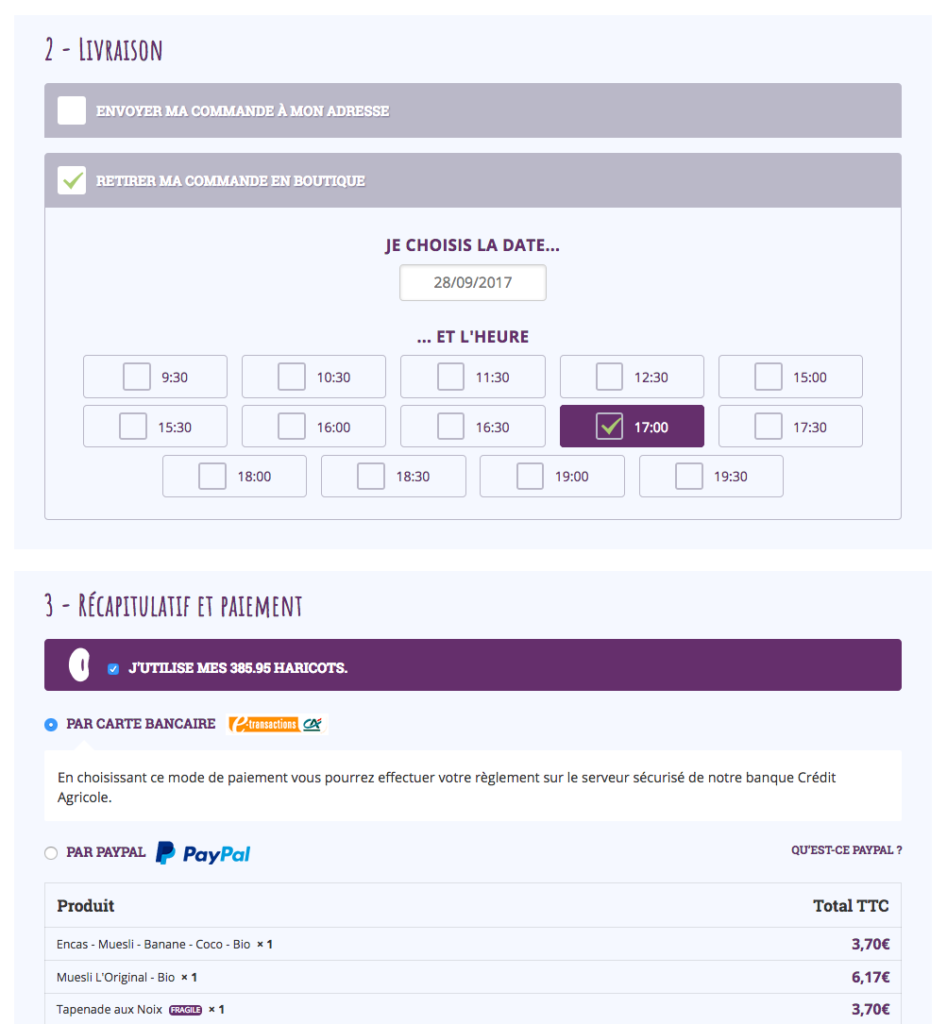
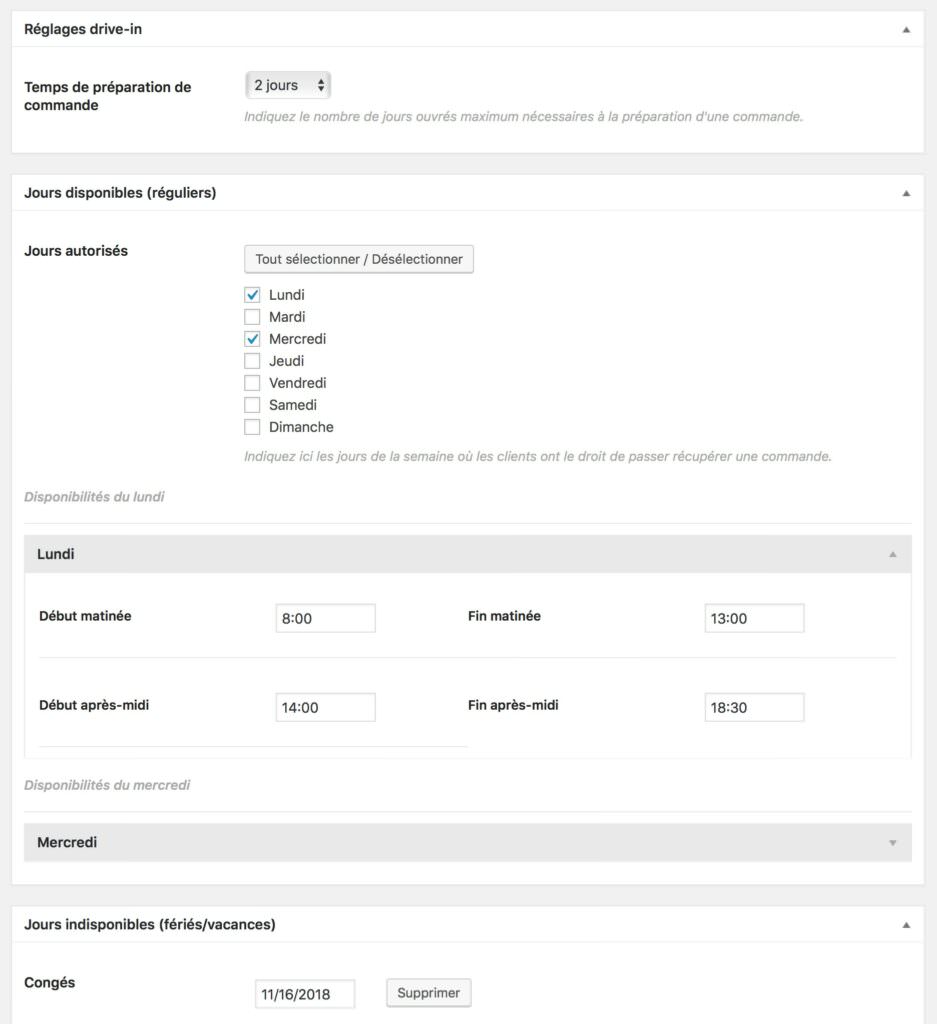
Since the orders could be picked up physically at the L’Haricoterie store in Villedômer, I had to create a personalized logic to define the time slots available and selectable by the customers.
Thus, I developed a page of admin parameters allowing the store manager to define precisely their availability for each day of the week. For each available day, two time slots can be defined (morning and afternoon). Holidays can also be added to avoid customers’ possible arrival on specific dates.


In order to reflect these availabilities on the front-end, we have greatly customized the WooCommerce order tunnel. If a customer selects in-store pickup, a new form will appear, and the user will have the option to choose the day and time to pick up their order in the grocery store.
All these custom developments could be done efficiently thanks to the incredible flexibility of the WooCommerce engine, designed at its heart as being extensible and scalable.