
The BsaWeb web agency called on my services as a WordPress developer to simplify the creation of complex customer forms with a new tool adapted to their everyday needs.
My goal was to:
- develop a form management tool using ACF,
- create an object-oriented plugin API to access a form or a lead and read their properties,
- the frontend integration using React JS to provide a modern user experience when completing a multi-step form,
- an AJAX processing logic via a custom API Rest route when processing form submissions,
- save the leads’ data and send them asynchronously sending to external APIs.
It is a great pleasure to work with Pierre. Pierre is reactive, reliable, efficient, and analytical. He always delivers his projects on time and is always available for small adjustments at the end of the job.
Pierre is very professional, and I recommend working with him if you get the chance.
Alexis Beaumont, founder of UpEnergie.com
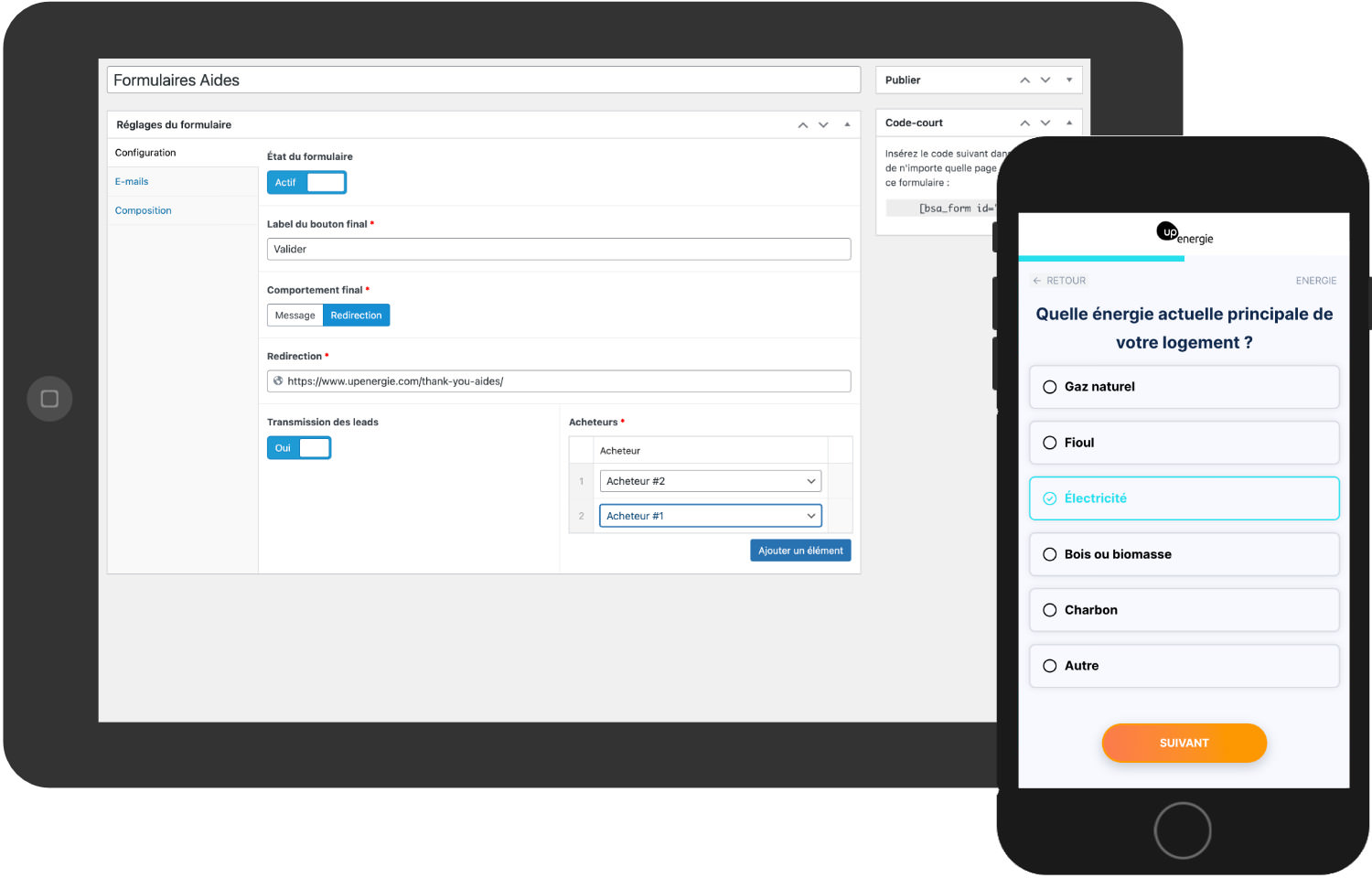
Customizable forms in just a few clicks
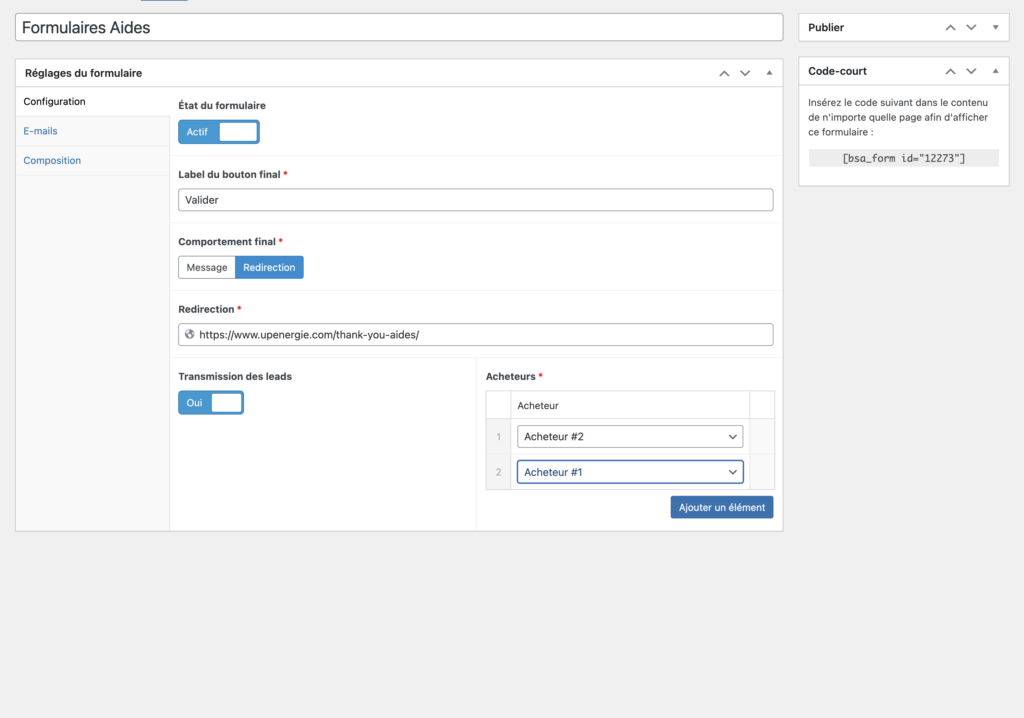
A tailor-made backend using ACF
To cap it all, the ACF plugin — which allows the management of custom fields in WordPress — is used to create a system… for managing forms!
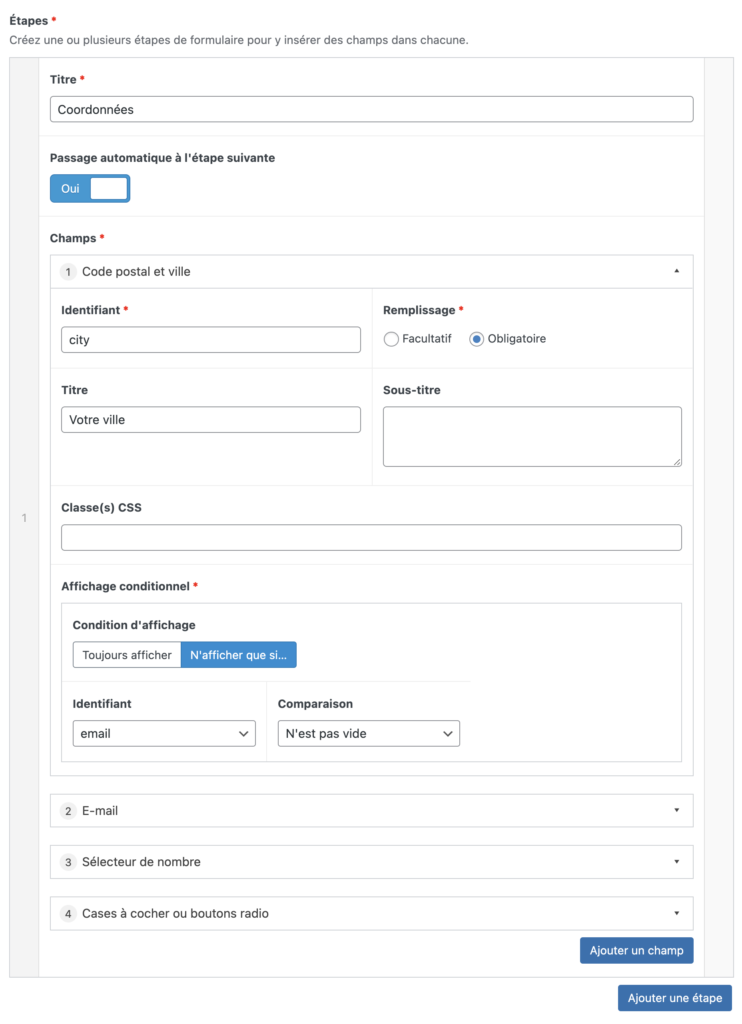
A dedicated custom post type allows the forms’ administration. Their configuration and composition are done via ACF-powered fields in order to get a practical and flexible administration with tabs, repeater fields, and flexible content.
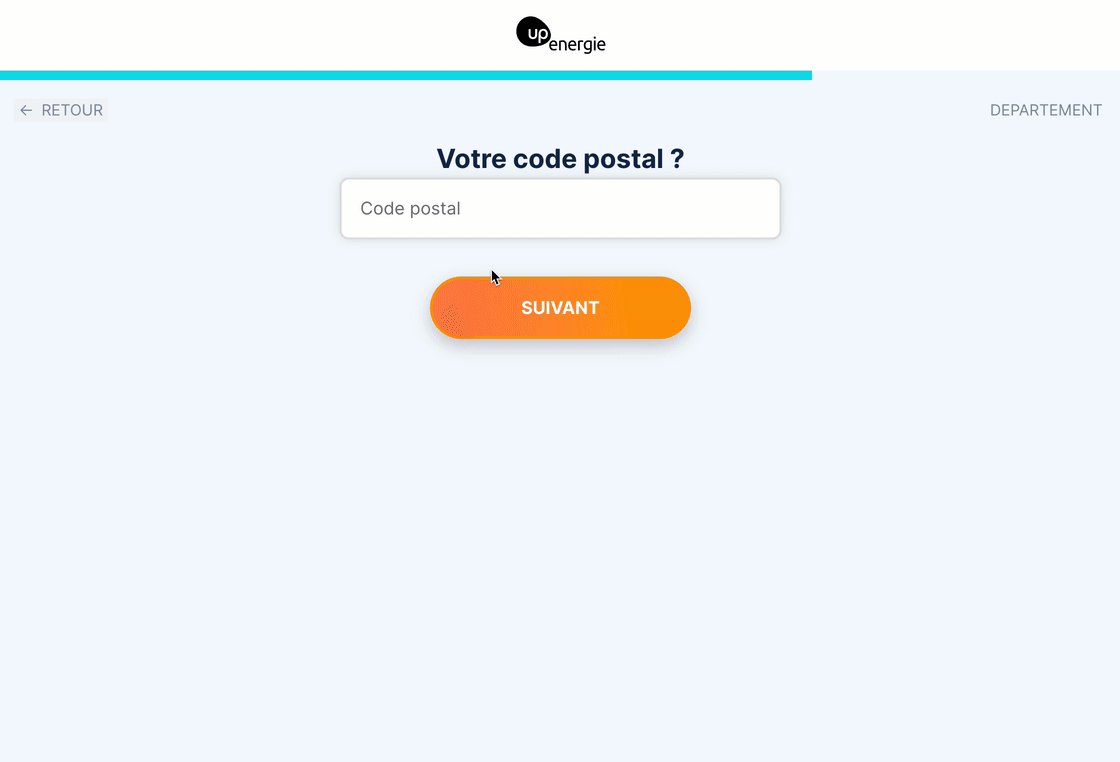
A great variety of field types is made available and allows for meeting all form specificities. Simple basic fields (text, text box, drop-down menu) are mixed with more complex fields (ZIP code field with automatic suggestions for choosing the city, checkboxes or radios with SVG icons, etc.).



The display of each field can also be conditioned according to the values of other fields: displaying/hiding a field if a checkbox has been previously checked, or if the value of another field is higher/lower than X, thus becomes very simple.
In terms of PHP, custom validations are injected via filters to ensure the validity of the composition of a form (unique identifiers/names across fields for instance).
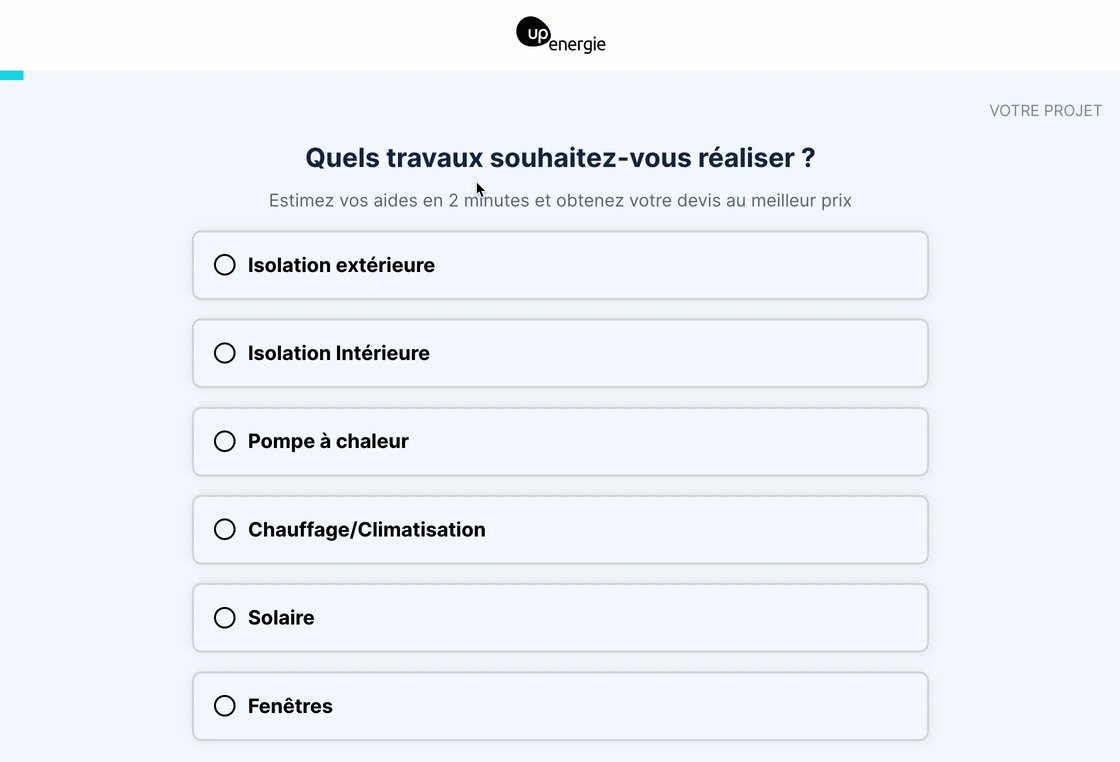
With this refined configuration, you can create modern multi-step frontend forms in WordPress in just a few clicks.
A modern React JS frontend
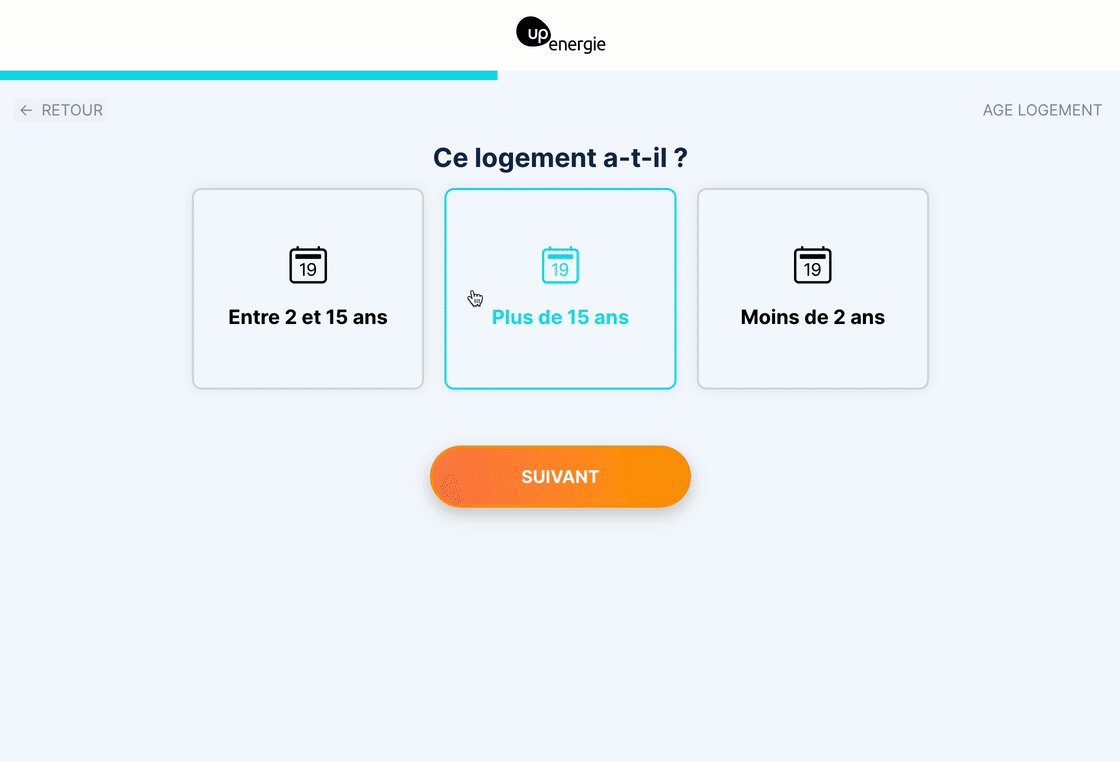
In perfect harmony with the backend, the frontend displaying the forms is simple and modern and offers an optimal user experience. A custom-designed React JS module reads the JSON configuration of a form passed via PHP, and dynamically builds it according to the specificities and characteristics of its constituent fields.

In some cases, the interaction on a single field allows the automatic switching to the next step. The fields display conditions set in the back-office are respected to deliver a unique experience to the user depending on the input data.
Technically, each field type is generated via its unique component encapsulated in a generic parent component (HOC) in order to share many common logics, such as validation or centralized storage of form values. Thanks to this modular architecture, the addition of new field-component types is greatly simplified.
I also took care of the CSS/SCSS integration of the module, respecting the graphic charter provided by the client, fully responsive for an optimal display on a smartphone, tablet, and desktop.
A smart API route to communicate with the React JS forms
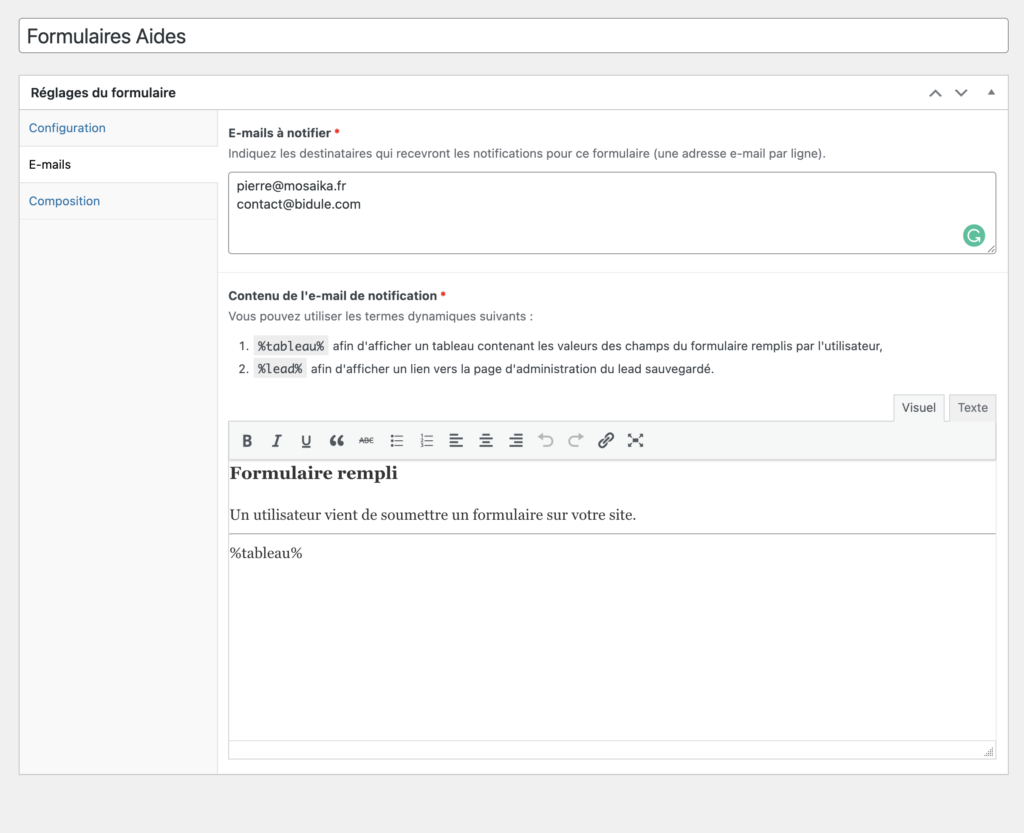
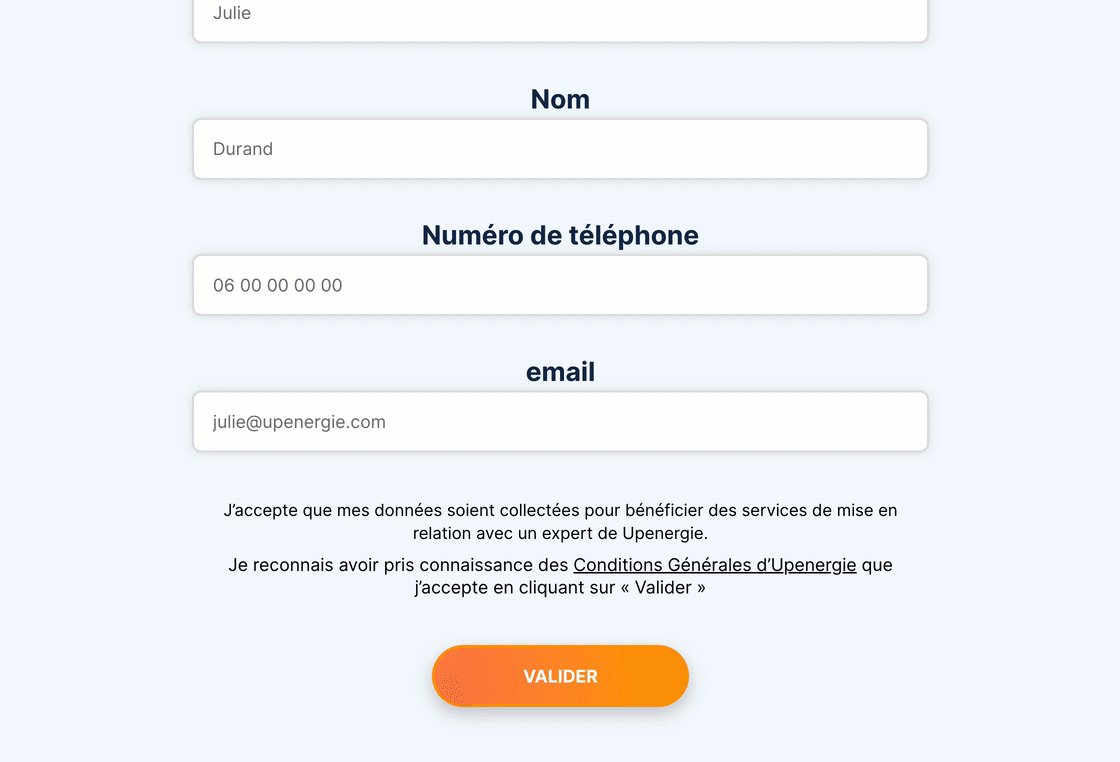
I also developed a custom WordPress API Rest route to respond to the AJAX submissions of these forms. A hook-triggered event logic allows many immediate or asynchronous actions each time a user submits a request:
- writing the request to a specific CPT post and saving the form values as post metadata,
- sending email notifications to website managers,
- transmitting the lead to external APIs asynchronously.
A complex system for sending leads to APIs has also been created and is triggered asynchronously. Other mini sub-plugins had to be developed to activate these partner API integrations and transform incoming data according to their API documentation and requested format for each partner. Technically, Action Scheduler enables the creation of an asynchronous task in charge of sending a single lead data to the APIs following a cascading logic (in case of API rejection of a lead).

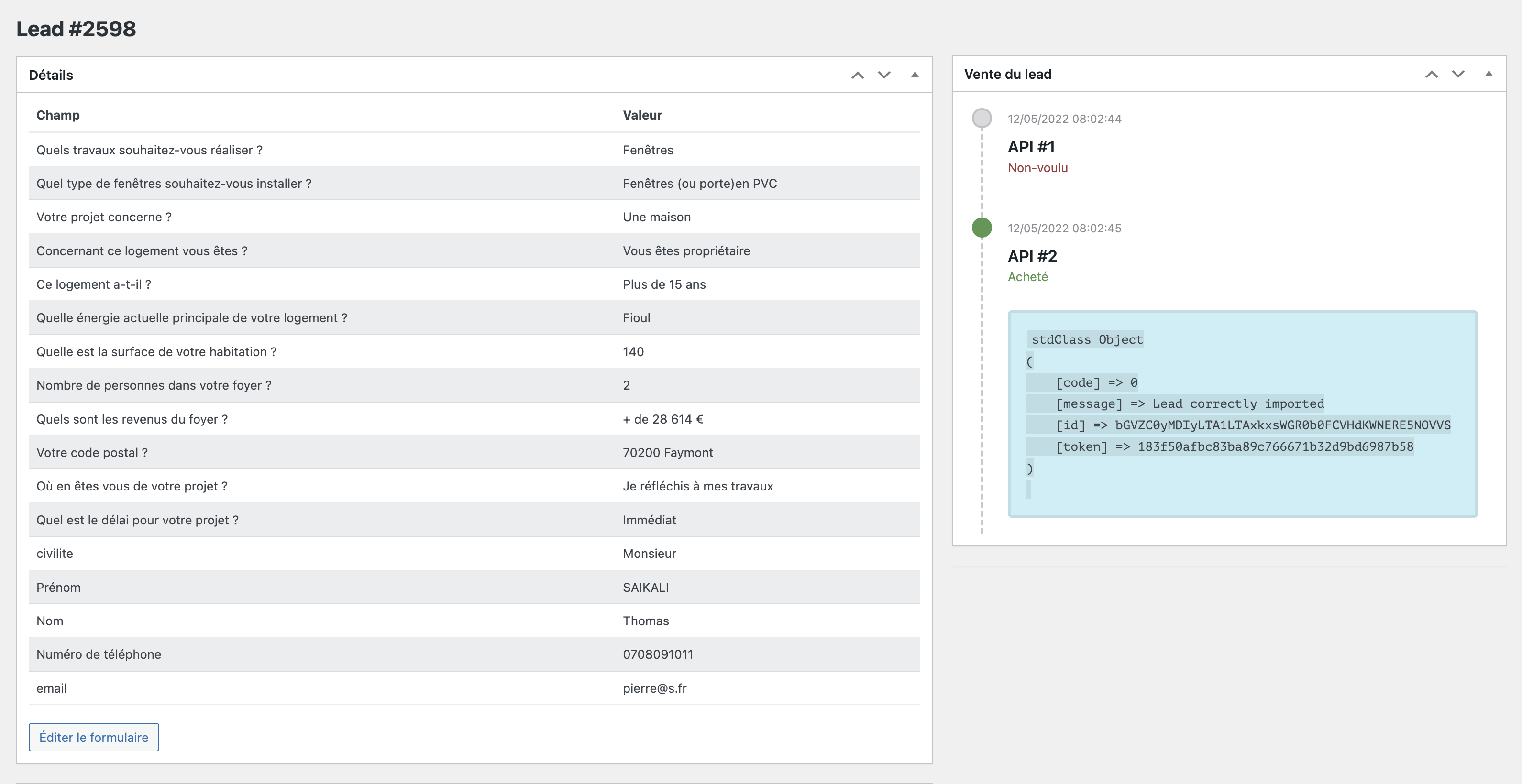
Each communication response (accepted or rejected) is recorded in the lead metadata. A timeline of API transmissions and their corresponding response status is displayed in the back-office to help admins track leads’ purchases.