
As part of a collaboration with the web agency Digital Korner, I had the opportunity to develop two Gravity Forms add-ons to integrate with Notion and SendInBlue.
Thus, two connectors have been created:
- one connects Gravity Forms to a database stored in Notion,
- the other one connects its forms to SendInBlue to import contacts with specific attributes and save them in specific lists.
Pierre and I have been working together for some time on various projects, and it is always a pleasure to collaborate with him. Whether on small or larger projects, Pierre respects deadlines, is solution-oriented, proposes alternatives, and provides feedback on his code and thoughts.
Stéphane Menet, Founder of WP Connect
A common Gravity Forms codebase
Both connectors are based on a common code core to provide a scalable foundation that is easy to fix in case of errors. They both use Gravity Forms’ GFFeedAdd-on PHP class, which provides a secure and flexible starting point for creating the desired functionalities, including:
- registration of new feeds on Gravity Forms to create custom integrations,
- creation of per-feed settings pages, with a multitude of form fields available, including a field allowing the mapping between the Gravity Forms form and third party fields,
- possibility to process a feed (after the form submission) immediately or asynchronously,
- customization of the feeds admin table,
- and all of this in perfect visual integration with the Gravity Forms administration interface.
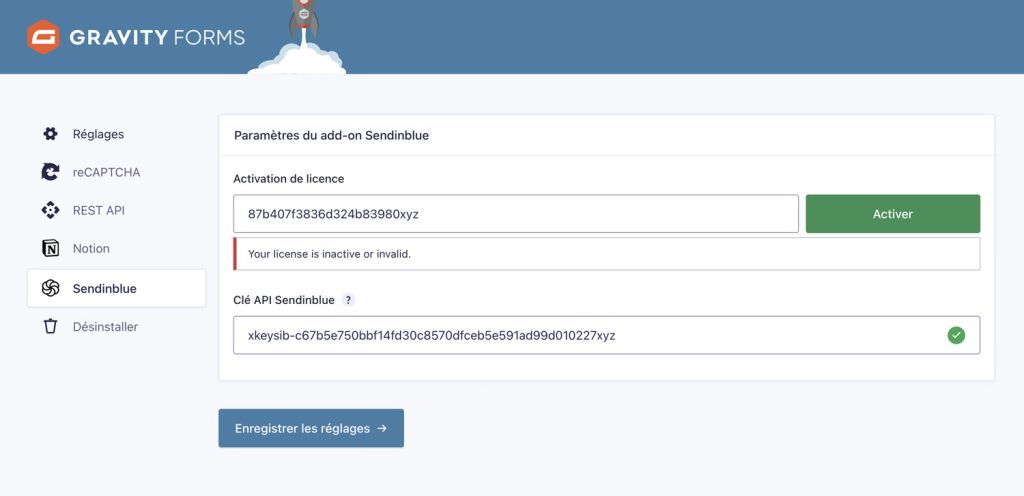
License management and plugin settings

Both add-ons require a valid license key to be able to receive updates. License management (activation, deactivation, and daily check via CRON) is tightly managed with the WooCommerce API Manager extension.
In that regard, I developed a class for communicating with the API of this extension hosted on WPConnect.co to activate or deactivate a license key entered by the user. On the WordPress Plugins administration page, another API route is called in order to check the validity of the license entered and, if necessary, to check for the existence of a possible update of an add-on.
On the user side, this system simplifies the user experience. There is no need to download and upload add-ons updates anymore because this is automated by the extensions thanks to this API integration.
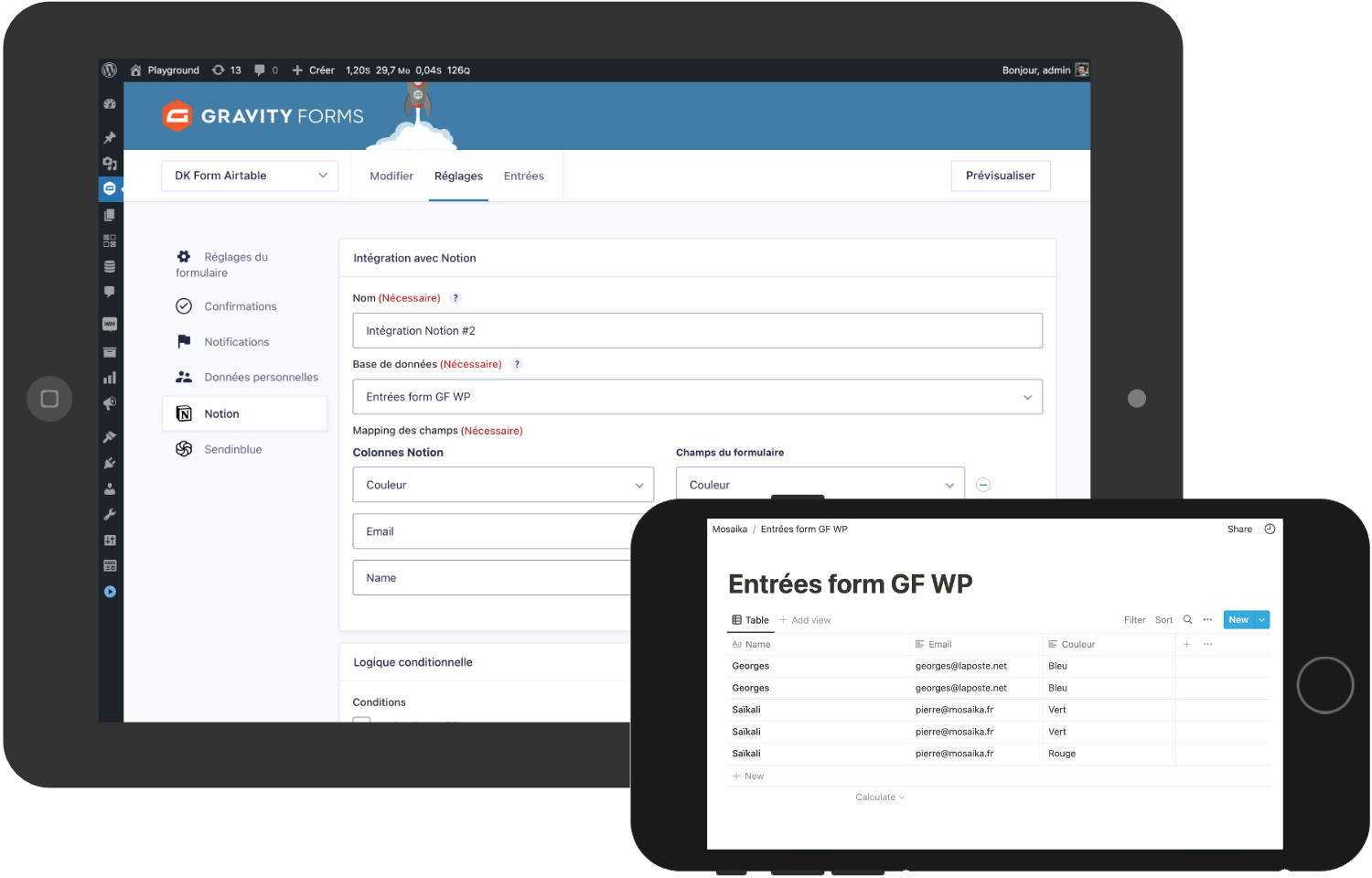
Save Gravity Forms entries in a Notion database table
The first add-on, name Gravity Forms Notion Add-on, allows connecting a Gravity Forms form with a database stored in Notion.


One or more integrations (called “feeds” in WordPress) can be set up on the Gravity Forms side to automate sending form entries to a database hosted in Notion.
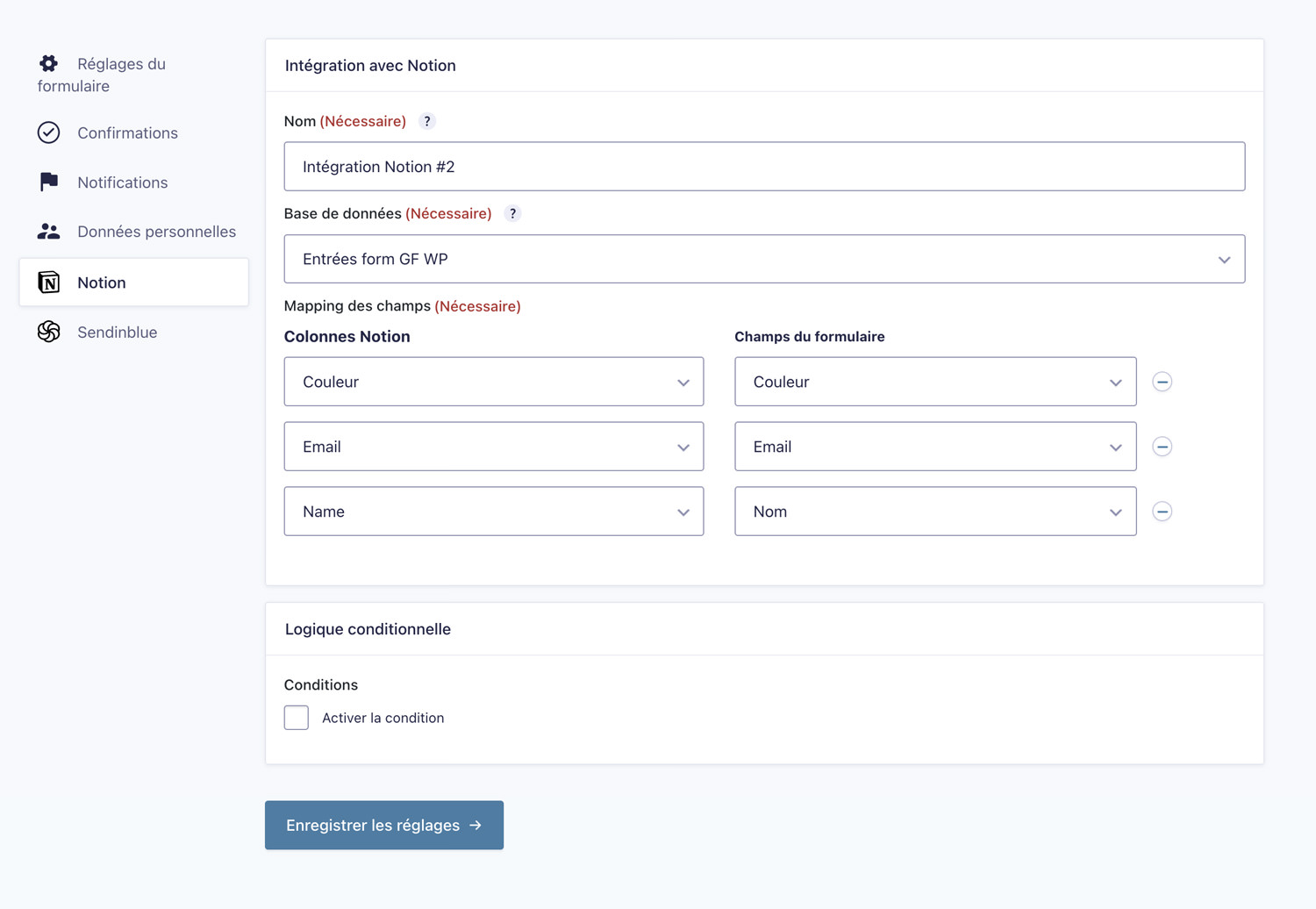
Each integration can be finely tuned:
- you indicate a name to identify it,
- you select the Notion database to populate,
- you make the relation/mapping between the columns of the selected Notion table and the fields of the form in question,
- you can activate a conditional logic to write to the database only under certain conditions.
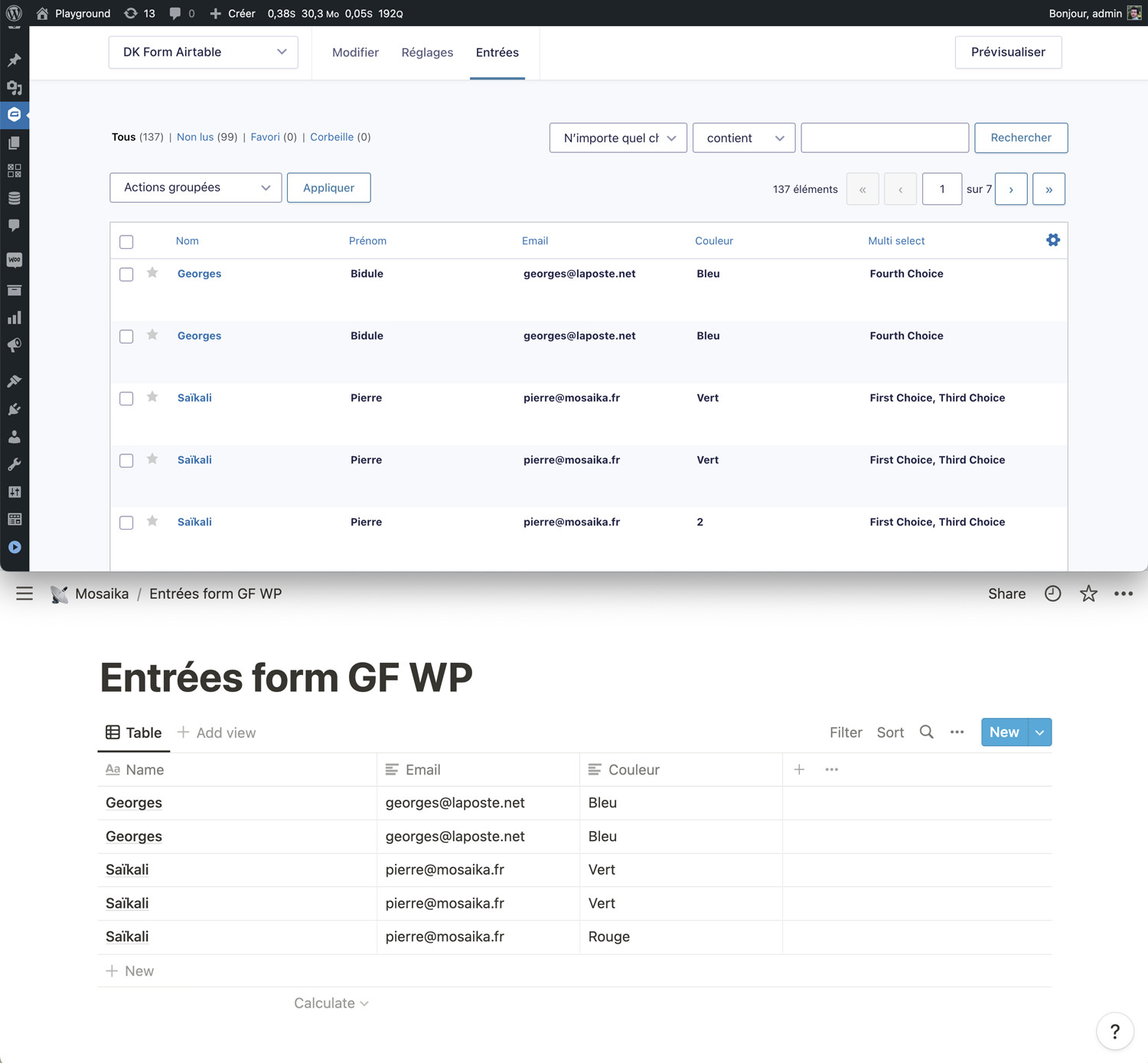
Once saved, each future form entry saved by WordPress/Gravity Forms will automatically be saved in the Notion table in question.
Almost all Gravity Forms fields (text, date, drop-down menu, checkbox, etc.) have been integrated: the field values are potentially transformed before being transmitted to Notion in order to fill the corresponding Notion table cell correctly.

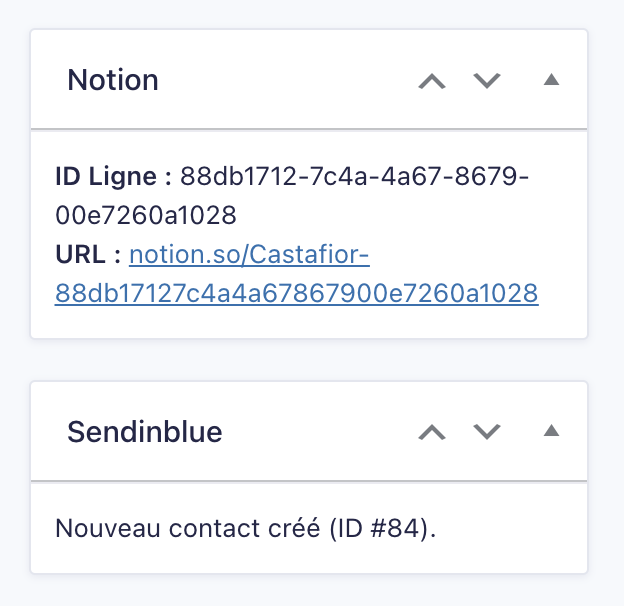
Finally, on the form entry administration page, new metaboxes are used to display the entry status in Notion or SendInBlue.
They either indicate the possible errors returned by the API or the information available in case of a successful backup:
- identifier of the Notion row created,
- URL for direct access to the page related to the Notion table row,
- status and identification of the SendInBlue contact created or updated.
Create SendInBlue contacts using Gravity Forms
The second add-on I developed for WP Connect is named Gravity Forms Sendinblue Add-on. As its name suggests, it allows connecting the SendInBlue emailing platform with Gravity Forms.
Thus, when a user fills and submits a WordPress form powered by Gravity Forms:
- a contact is created or updated in SendInBlue,
- some values of the Gravity Forms form are assigned to the user via contact attributes,
- the contact is added to one or several SendInBlue mailing lists,
- a double opt-in email is eventually sent to the user.

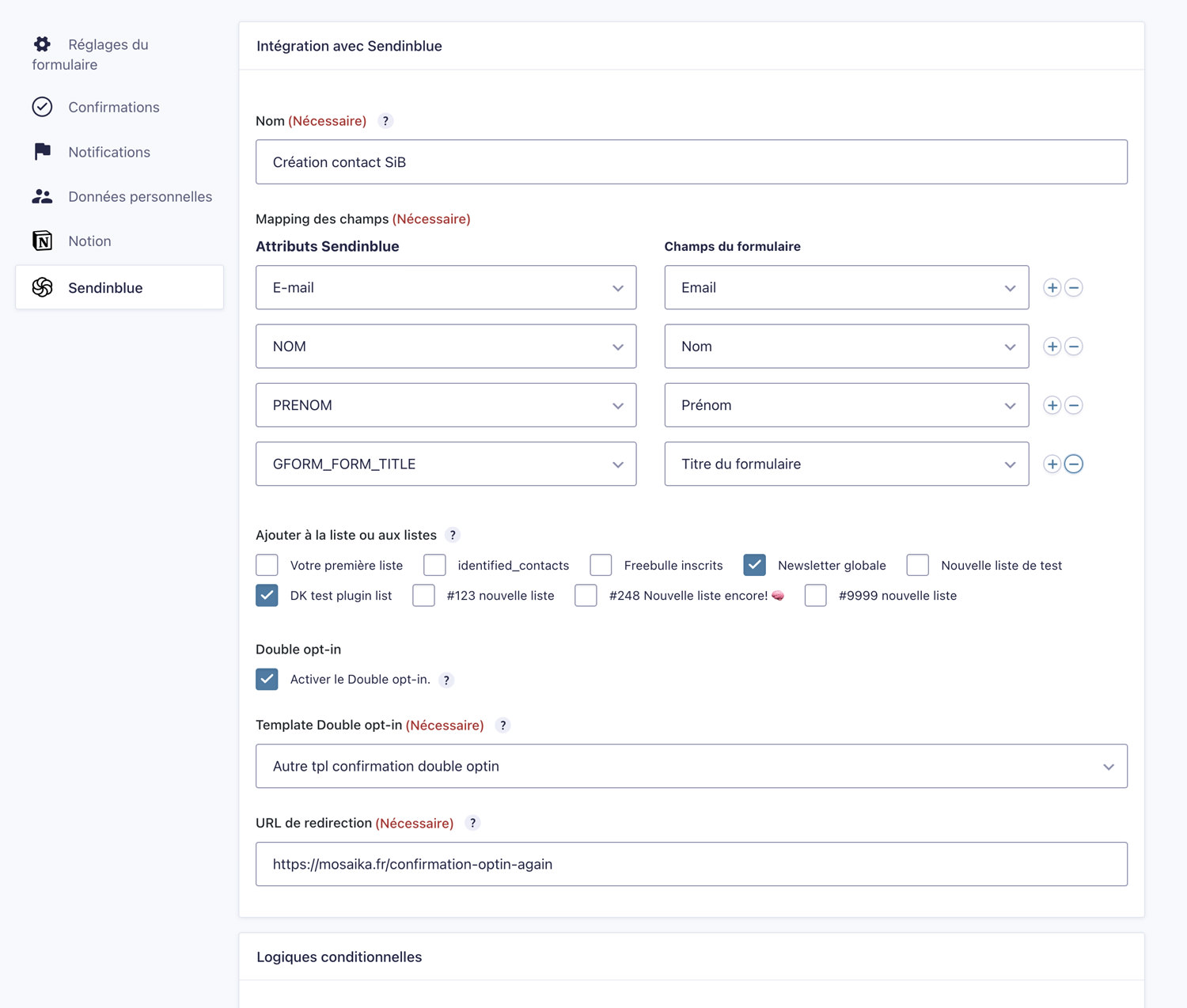
On the configuration side, this integration with SendInBlue can be fine-tuned for each form:
- you indicate a name to identify it,
- a mapping table is used to create the mapping between the fields of the form and the SendInBlue attributes to be recorded on the contact,
- you choose the lists in which to store the created contact,
- you can activate the double opt-in (to request confirmation of registration from the user) and select the template to be used to send the confirmation email to the contact,
- and finally, you can create conditional logic to execute the SendInBlue logic only if certain conditions are met.
In conclusion, these Gravity Forms connectors allow you to link WordPress forms in a “no-code” way to external tools in order to track inputs via other interfaces, and all this in a few clicks.