
freebulle.fr is a free mobile app that helps families connect with a local community of trusted parents for mutual support.
Thanks to this application, parents can easily drop off or arrange for occasional babysitting and lend, sell, and donate childcare items. My WordPress expertise, coupled with the development of an app using React Native, has been key to create a successful redesign for freebulle – in close partnership with the graphic design studio Experiencis.
Finding the right developer for your project is by no means an easy task! I can, without any hesitation, recommend Pierre Saïkali, not only for his technical skills but also for his responsiveness, kindness, and professionalism!
He respected the specifications and delivered the freebulle application with Experiencis within the allotted time. Thank you again for your help!
Romain Gautier, Co-Creator of freebulle
The perfect symbiosis between WordPress, Firebase, and React Native
At the beginning of 2021, I collaborated with the Experiencis studio to recreate a solid foundation for freebulle’s mobile application and backend. The second version of this app has been reworked with a new technical stack combining:
- WordPress for data management, user authentication, and a custom API supplying the frontend,
- React Native / Redux for the iOS and Android mobile app,
- Firebase for storing chat conversations and messages.
This technical challenge was a success, and this collaboration still goes on; new features are regularly developed to enhance further the concept and scope of the application of this growing startup based in Tours, France.
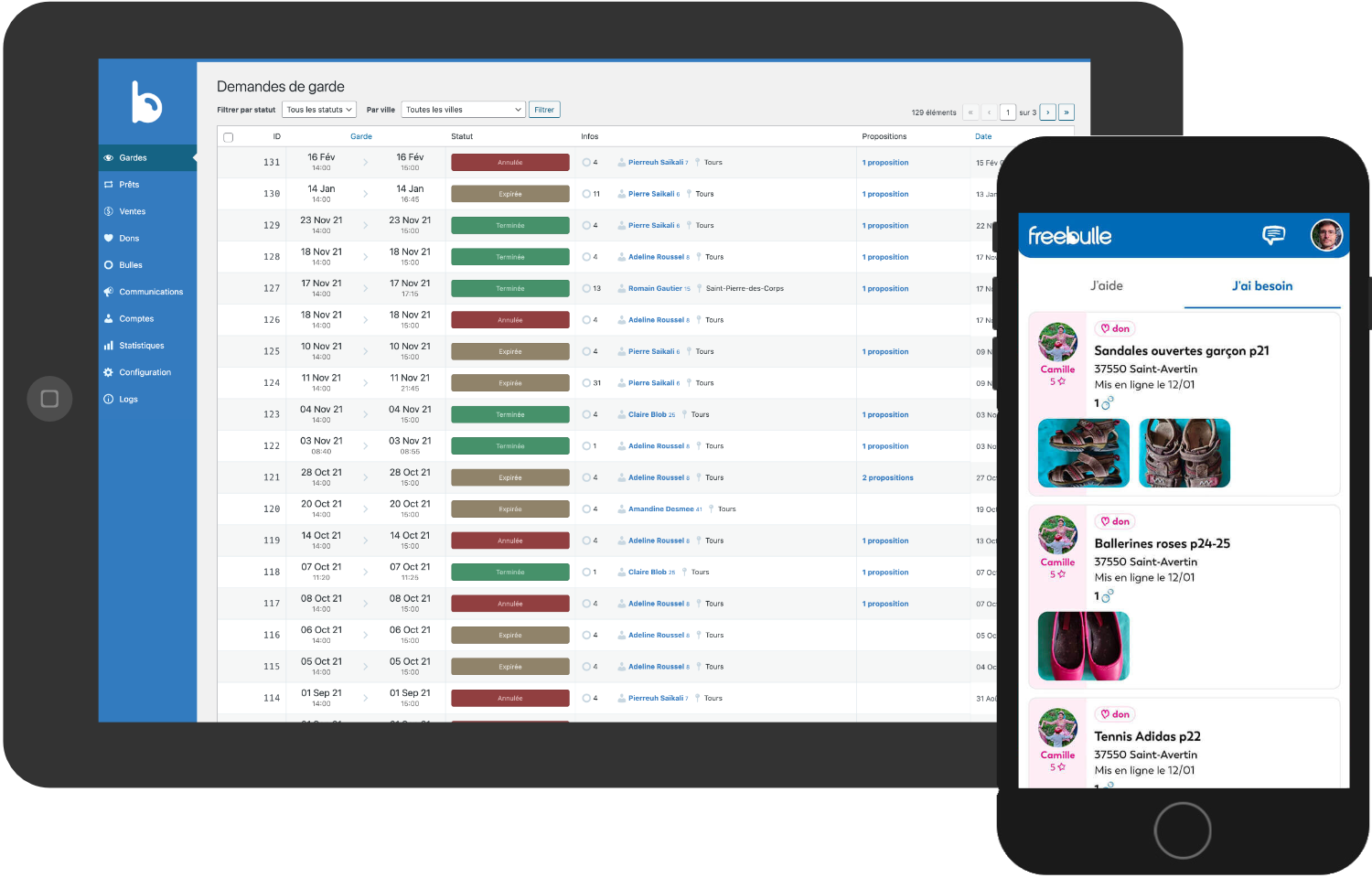
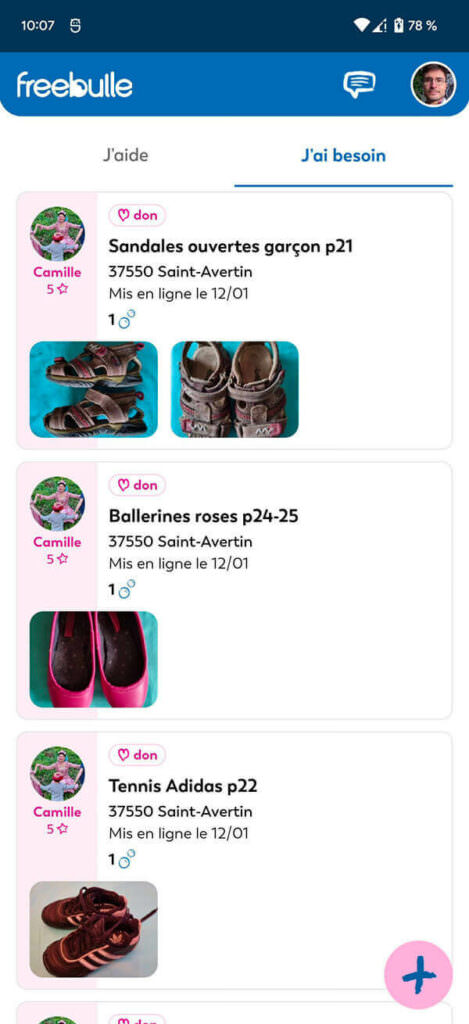
An iOS and Android mobile frontend powered by React Native




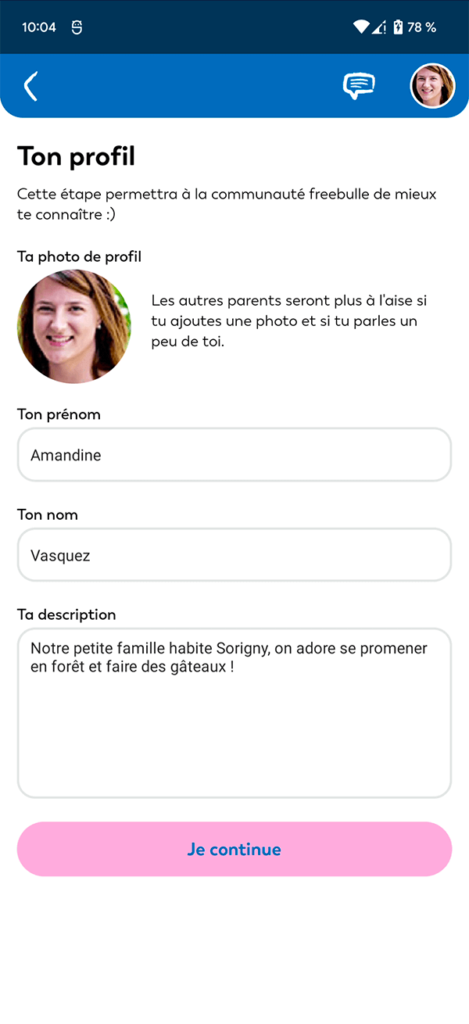
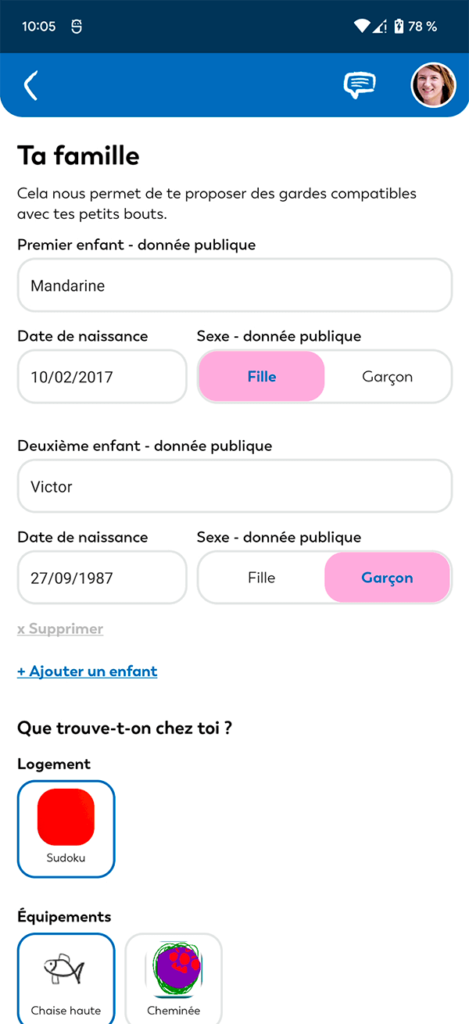
As mentioned, the mobile app development is powered by React Native, allowing a shared source code for both iOS and Android. Regardless of the platform, a user can create a freebulle account, complete their profile, and publish or respond to a request in just a few minutes.
The use of React Native for the development of this app makes it possible to deploy the same JavaScript code on iOS and Android while benefiting from the modern features of React JS:
- hooks for efficient reuse of common logic,
- Redux to virtualize and access data stored in AsyncStorage,
- a pixel-perfect design thanks to an integration of styles close to the CSS syntax,
- a router and inter-screen navigation designed using React Navigation.
A well-thought-out Firebase/Firestore integration

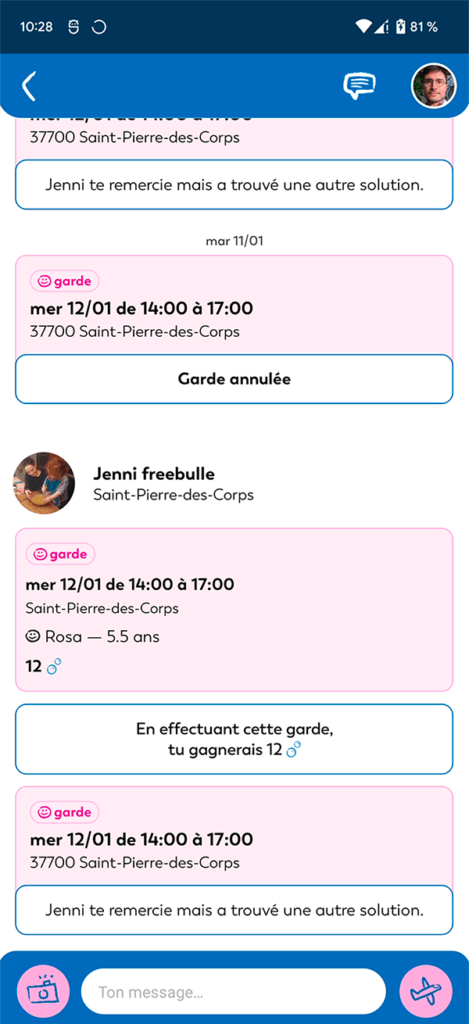
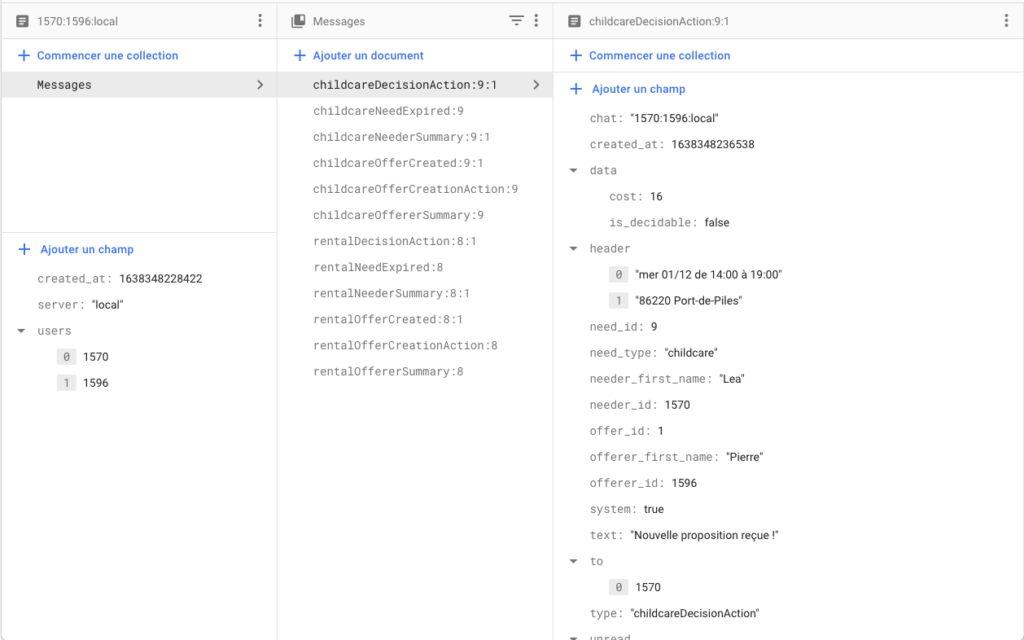
One of the key points of the freebulle application remains the conversation/chat where parents can communicate with each other to decide on the details of how to help each other.
Moreover, like LeBonCoin, this chat also serves as an entry point for all actions related to requests and offers: cancellation of a request, creation of an offer to respond to a request, posting of a review and note, confirmation of sale/donation, etc.
I decided to use the excellent real-time NoSQL database Firestore Database from Firebase to enable:
- an optimal user experience offering minimal response time and constant data updates,
- an optimal security policy system to protect conversation data,
- an easy-to-implement JavaScript API,
- access to a simple but functional backend for visualizing data and usage statistics.
The photo upload (sent in the chats) is linked to the Firebase Storage service to offer the same benefits as its Firestore colleague. Finally, everything is finely integrated with the React Native Gifted Chat library to offer users a modern and reactive chat experience.
Using Expo for an optimized development workflow
The Expo platform has greatly simplified the development process of the freebulle application. This ecosystem offers React Native mobile app developers many tools such as:
- optimized npm modules for implementing native features (camera, copy/paste, link management, etc.),
- simplified iOS and Android local development workflow,
- efficient publishing tools to present the WIP app to clients and teammates during the development phase,
- free and highly responsive in-app push notifications sent via PHP using a simple API request,
- simplified processes for bundling updates and distributing them on the Apple and Google stores.
A hybrid WordPress backend to serve the mobile app
As usual in my projects, WordPress provides all the business logic for the freebulle mobile application. This headless usage is coupled with an unconventional data modeling for a WordPress universe because no content/taxonomy type exists in the freebulle architecture.
In this case, WordPress is used as a PHP framework to meet the project’s needs. The CMS shines here for its excellent management of users and their in-app identification (via JWT tokens), the provision of an in-house REST API, and access to the back-office for freebulle admins.
Eloquent data structure and models — Laravel-style
Illuminate Database is used to set up a set of finely constructed custom SQL tables, far from the “flat” architecture of native WordPress data stored in the *_posts table. Coupled with the Eloquent ORM, this architecture offers an optimal and efficient data modeling to read and write in the database.
Performance issues and complex queries — problematic on large-scale WordPress websites — disappear to make way for a modern and scalable structure. Requests, offers, notices, credits: all entities of the freebulle app are integrated into this “Laravel-like” modeling, allowing for modern object-oriented development in our custom WordPress plugin.
WordPress and Firestore smart communication
As described above, all chat data is stored in Firestore. These conversations have the particularity of presenting event/system chat messages injected dynamically by the WordPress system. These event messages are added via PHP (by the WordPress freebulle plugin) at very specific events: creation or acceptance of an offer, the start of a childcare shift, confirmation of a sale, etc.
The Firebase PHP SDK meets this need in order to:
- write in the Firestore database from the created WordPress PHP plugin for the injection of these event messages in the correct conversations,
- or read in this same database to retrieve unread messages from users and launch the sending of in-app push notifications to notify users of fresh events or messages.
A tailor-made REST API to meet the needs of the mobile app
A specific API has been developed and serves the role of a communication point between the mobile frontend and the WordPress backend.
Authenticated via JWT tokens, users can perform many actions through the app. AJAX requests transmit these actions to the PHP server-side via a secure REST API designed to respond to these interactions. This is how WordPress works in a “headless” way to store and distribute data to the React Native mobile app developed for this project.
An optimized and simplified WordPress admin interface
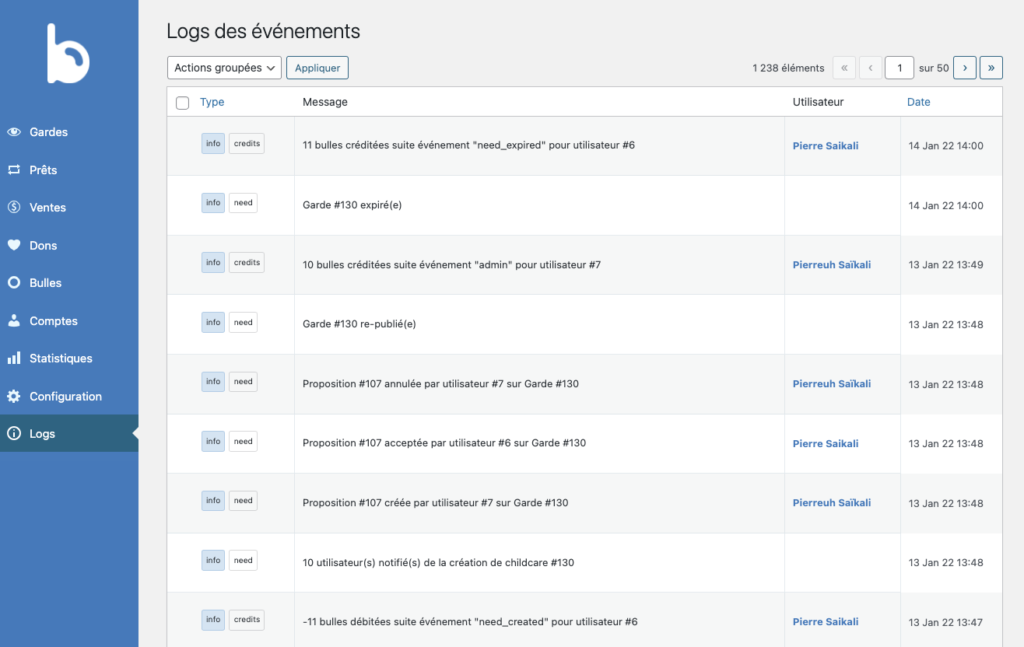
Let’s wrap up by presenting the WordPress administration interface, which has been largely customized and streamlined for freebulle administrators.
Entity listing tables (applications, credits, accounts) — powered by WordPress WP_List_Table loading data from Eloquent models — present the data efficiently and can be filtered according to specific properties (statuses, cities, etc.). In addition, a modular popup system with dynamic AJAX loading offers a detailed view of each entity.
Finally, the WordPress administration interface styles have been reworked to ensure that the freebulle team only has access to useful information for managing the app and consulting data in a more streamlined interface.
Many of the native elements of the WordPress admin menu have become useless, so they have been removed, and the color scheme has been revised to match the freebulle brand.